自己动手开发一个 Web 服务器(一)
有一天,一位女士散步时经过一个工地,看见有三个工人在干活。她问第一个人,“你在做什么?”第一个人有点不高兴,吼道“难道你看不出来我在砌砖吗?”女士对这个答案并不满意,接着问第二个人他在做什么。第二个人回答道,“我正在建造一堵砖墙。”然后,他转向第一个人,说道:“嘿,你砌的砖已经超过墙高了。你得把最后一块砖拿下来。”女士对这个答案还是不满意,她接着问第三个人他在做什么。第三个人抬头看着天空,对她说:“我在建造这个世界上有史以来最大的教堂”。就在他望着天空出神的时候,另外两个人已经开始争吵多出的那块砖。他慢慢转向前两个人,说道:“兄弟们,别管那块砖了。这是一堵内墙,之后还会被刷上石灰的,没人会注意到这块砖。接着砌下层吧。”
这个故事的寓意在于,当你掌握了整个系统的设计,明白不同的组件是以何种方式组合在一起的(砖块,墙,教堂)时候,你就能够更快地发现并解决问题(多出的砖块)。

但是,这个故事与从头开发一个 Web 服务器有什么关系呢?
在我看来,要成为一名更优秀的程序员,你必须更好地理解自己日常使用的软件系统,而这就包括了编程语言、编译器、解释器、数据库与操作系统、 Web 服务器和网络开发框架。而要想更好、更深刻地理解这些系统,你必须从头重新开发这些系统,一步一个脚印地重来一遍。
孔子曰:不闻不若闻之,闻之不若见之,见之不若知之,知之不若行之。
不闻不若闻之

闻之不若见之

见之不若知之,知之不若行之。

译者注:上面原作者所引用的那段话在国外的翻译是:I hear and I forget, I see and I remember, I do and I understand。外国人普遍认为出自孔子,但在查找这句英文的出处时,查到有篇博文称这句话的中文实际出自荀子的《儒效篇》,经查确实如此。
我希望你读到这里的时候,已经认可了通过重新开发不同软件系统来学习其原理这种方式。
《自己动手开发 Web 服务器》会分为三个部分,将介绍如何从头开发一个简易 Web 服务器。我们这就开始吧。
首先,到底什么是 Web 服务器?

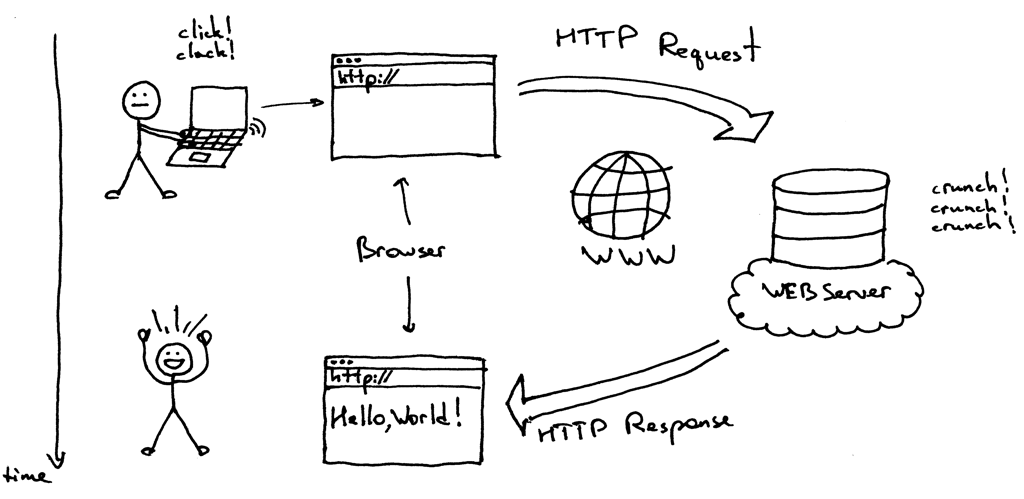
简而言之,它是在物理服务器上搭建的一个网络连接服务器(networking server),永久地等待客户端发送请求。当服务器收到请求之后,它会生成响应并将其返回至客户端。客户端与服务器之间的通信,是以HTTP协议进行的。客户端可以是浏览器,也可以是任何支持HTTP协议的软件。
那么, Web 服务器的简单实现形式会是怎样的呢?下面是我对此的理解。示例代码使用Python语言实现,不过即使你不懂Python语言,你应该也可以从代码和下面的解释中理解相关的概念:
import socket
HOST, PORT = '', 8888
listen_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
listen_socket.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1)
listen_socket.bind((HOST, PORT))
listen_socket.listen(1)
print 'Serving HTTP on port %s ...' % PORT
while True:
client_connection, client_address = listen_socket.accept()
request = client_connection.recv(1024)
print request
http_response = """\
HTTP/1.1 200 OK
Hello, World!
"""
client_connection.sendall(http_response)
client_connection.close()
将上面的代码保存为webserver1.py,或者直接从我的Github仓库下载,然后通过命令行运行该文件:
$ python webserver1.py
Serving HTTP on port 8888 …
接下来,在浏览器的地址栏输入这个链接:http://localhost:8888/hello,然后按下回车键,你就会看见神奇的一幕。在浏览器中,应该会出现“Hello, World!”这句话:

是不是很神奇?接下来,我们来分析背后的实现原理。
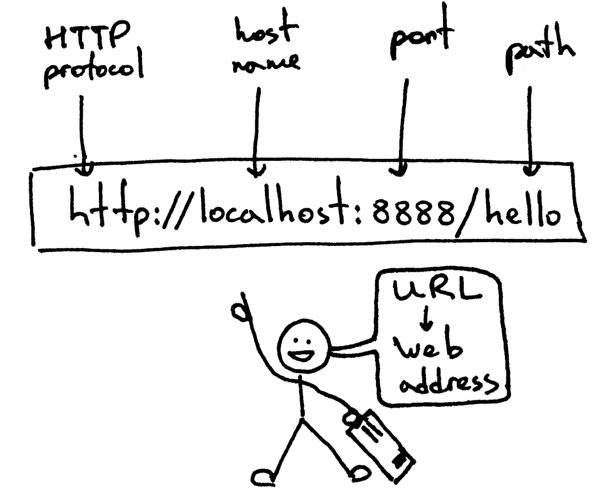
首先,我们来看你所输入的网络地址。它的名字叫URL(统一资源定位符),其基本结构如下:

通过URL,你告诉了浏览器它所需要发现并连接的 Web 服务器地址,以及获取服务器上的页面路径。不过在浏览器发送HTTP请求之前,它首先要与目标 Web 服务器建立TCP连接。然后,浏览器再通过TCP连接发送HTTP请求至服务器,并等待服务器返回HTTP响应。当浏览器收到响应的时候,就会在页面上显示响应的内容,而在上面的例子中,浏览器显示的就是“Hello, World!”这句话。
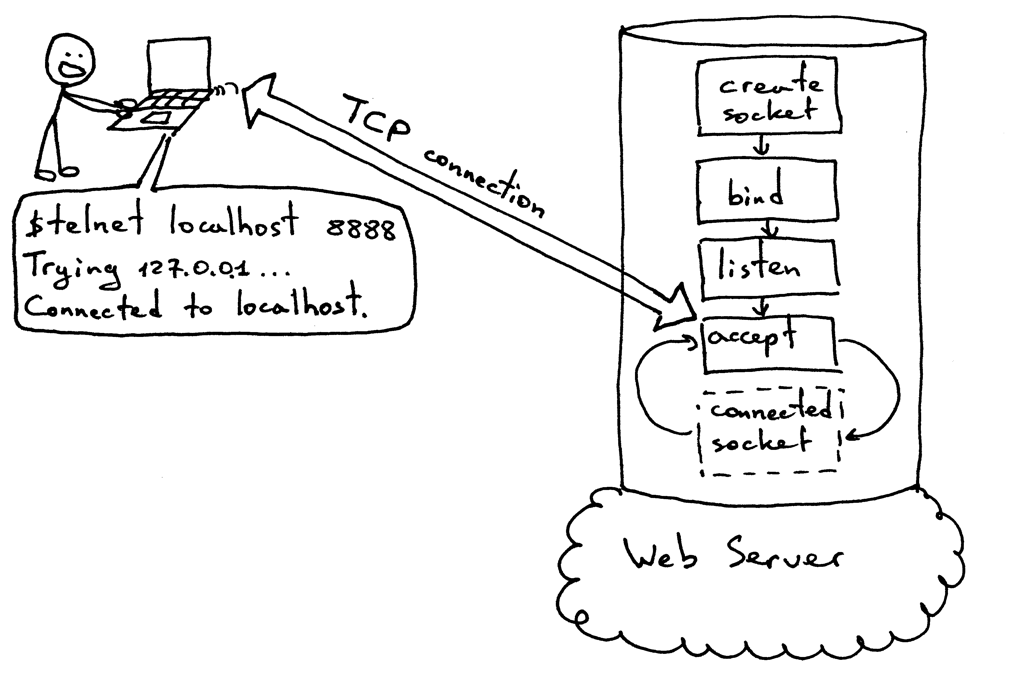
那么,在客户端发送请求、服务器返回响应之前,二者究竟是如何建立起TCP连接的呢?要建立起TCP连接,服务器和客户端都使用了所谓的套接字(socket)。接下来,我们不直接使用浏览器,而是在命令行使用telnet手动模拟浏览器。
在运行 Web 服务器的同一台电脑商,通过命令行开启一次telnet会话,将需要连接的主机设置为localhost,主机的连接端口设置为8888,然后按回车键:
$ telnet localhost 8888
Trying 127.0.0.1 …
Connected to localhost.
完成这些操作之后,你其实已经与本地运行的 Web 服务器建立了TCP连接,随时可以发送和接收HTTP信息。在下面这张图片里,展示的是服务器接受新TCP连接所需要完成的标准流程。

在上面那个telnet会话中,我们输入GET /hello HTTP/1.1,然后按下回车:
$ telnet localhost 8888 Trying 127.0.0.1 … Connected to localhost. GET /hello HTTP/1.1 HTTP/1.1 200 OK Hello, World!
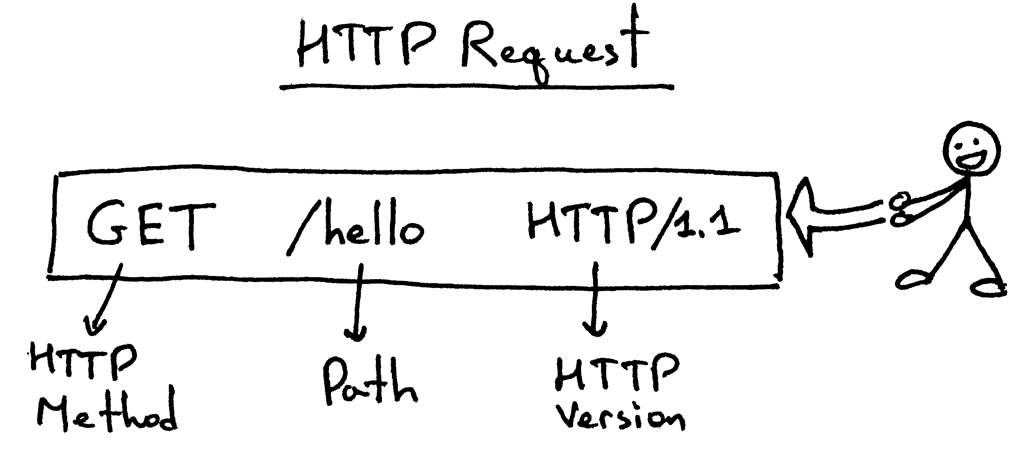
你成功地手动模拟了浏览器!你手动发送了一条HTTP请求,然后收到了HTTP响应。下面这幅图展示的是HTTP请求的基本结构:

HTTP请求行包括了HTTP方法(这里使用的是GET方法,因为我们希望从服务器获取内容),服务器页面路径(/hello)以及HTTP协议的版本。
为了尽量简化,我们目前实现的 Web 服务器并不会解析上面的请求,你完全可以输入一些没有任何意义的代码,也一样可以收到"Hello, World!"响应。
在你输入请求代码并按下回车键之后,客户端就将该请求发送至服务器了,服务器则会解析你发送的请求,并返回相应的HTTP响应。
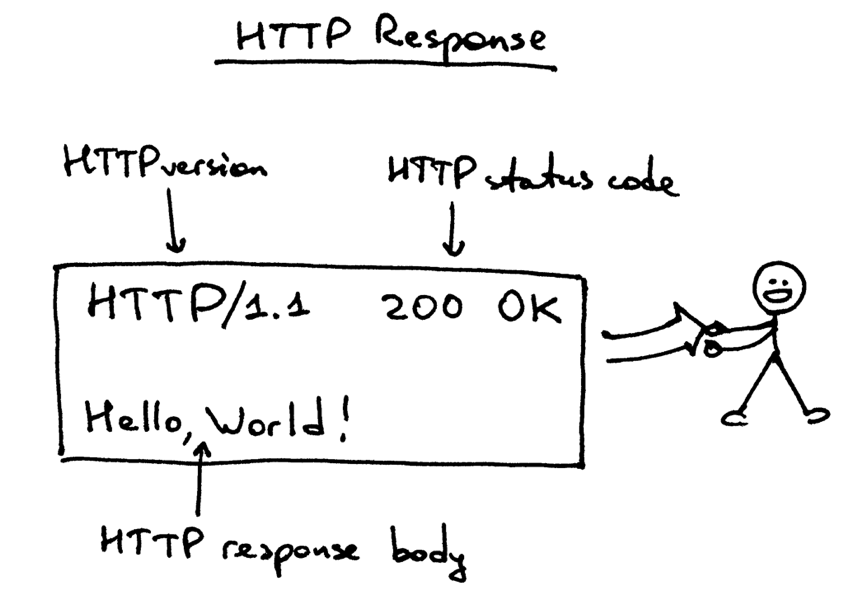
下面这张图显示的是服务器返回至客户端的HTTP响应详情:

我们来分析一下。响应中包含了状态行HTTP/1.1 200 OK,之后是必须的空行,然后是HTTP响应的正文。
响应的状态行HTTP/1.1 200 OK中,包含了HTTP版本、HTTP状态码以及与状态码相对应的原因短语(Reason Phrase)。浏览器收到响应之后,会显示响应的正文,这就是为什么你会在浏览器中看到“Hello, World!”这句话。
这就是 Web 服务器基本的工作原理了。简单回顾一下: Web 服务器首先创建一个侦听套接字(listening socket),并开启一个永续循环接收新连接;客户端启动一个与服务器的TCP连接,成功建立连接之后,向服务器发送HTTP请求,之后服务器返回HTTP响应。要建立TCP连接,客户端和服务器都使用了套接字。
现在,你已经拥有了一个基本可用的简易 Web 服务器,你可以使用浏览器或其他HTTP客户端进行测试。正如上文所展示的,通过telnet命令并手动输入HTTP请求,你自己也可以成为一个HTTP客户端。
下面给大家布置一道思考题:如何在不对服务器代码作任何修改的情况下,通过该服务器运行Djando应用、Flask应用和Pyramid应用,同时满足这些不同网络框架的要求?
答案将在《自己动手开发 Web 服务器》系列文章的第二部分揭晓。

- [1]mefirst_love [Firefox 43.0|Windows 10] 发表于 2016-01-25 16:53 的评论:http://localhost:8888/hello 后,再命令行出现的是如下的代码,浏览器并没有没有出现hello world,我是新手,请指教
GET /hello HTTP/1.1
Host: localhost:8888
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64; rv:43.0) Gecko/20100101 Firefox/43.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Connection: keep-alive - 来自美国的 Chrome 108.0|Windows 10 用户 2023-01-05 14:57 2 赞 回复
- 请问这是什么原因呢?你解决了吗?
- Roysblog [Chrome 48.0|GNU/Linux] 2016-01-29 09:15 1 赞 回复
- python 代码在3.5中报错,错误为AttributeError: 'socket' object has no attribute 'losten'
- mefirst_love [Firefox 43.0|Windows 10] 2016-01-25 16:48 2 赞 回复
- 我测试了下这个段代码,是在2.7版本中测试的
- mefirst_love [Firefox 43.0|Windows 10] 2016-01-20 15:25 4 赞 回复
- 想问下,这个是在python的低版本中运行测试的么?
- Mr.Dou [Chrome 47.0|Windows 7] 2016-01-10 11:24 2 赞 回复
- 厉害,很清晰!
- 贵在坚持 [Chrome 45.0|Windows 8.1] 2016-01-07 12:20 9 赞 回复
- 感人的配图,优质文章啊。
- yang.yusi [Firefox 43.0|Ubuntu] 2016-01-07 11:24 1 赞 回复
- 通俗易懂
- maolg [Liebao|Windows XP] 2016-01-06 21:44 5 赞 回复
- 好,图文展示,形象美观。
- [1]来自浙江的 Chrome 47.0|Windows 8.1 用户 发表于 2016-01-01 11:43 的评论:20行的代码说这么复杂,得有多新手才愿意看......
建议从c语言开始实现,才能体会到网络通信、HTTP报文解析、业务层实现、异步同步操作等细节[2]来自山东青岛的 Chrome Mobile iOS 47.0|iOS 8.1 用户 发表于 2016-01-02 02:06 的评论:你以为c语言实现会比这20行多多少么[3]来自北京的 Chrome 47.0|Windows 8.1 用户 发表于 2016-01-02 21:43 的评论:单epoll的socket通讯就要写200行,加上http协议解析要1000左右,不是我说,这20行构建的web服务器太low了 - 古日亚瑟 [Firefox 43.0|Windows 10] 2016-01-05 16:34 4 赞 回复
- 呵呵,用c语言写肯定会复杂一点,但是只是实现文中的这么简单的功能(其实不能算是功能)也不需要1000行代码这么多。
- [1]darKnight [Firefox 43.0|Ubuntu] 发表于 2016-01-01 19:42 的评论:能看到我的ip么?
- linux [Chrome 47.0|Mac 10.11] 2016-01-01 23:27 2 赞 回复
- 不能