如何屏蔽Canvas指纹跟踪
| 2014-07-24 15:02 评论: 11 分享: 4
研究人员发现,有许多流行网站正在使用一种难以被屏蔽的在线跟踪技术: AddThis Canvas指纹跟踪。

这项跟踪技术是基于一个事实:相同的HTML5 Canvas元素在不同的浏览器上产生出独特的可作为指纹使用的像素——因为浏览器可能使用了不同的图像处理引擎、输出选项和压缩水平,操作系统在抗锯齿和子像素渲染上可能使用了不同的算法和设置。
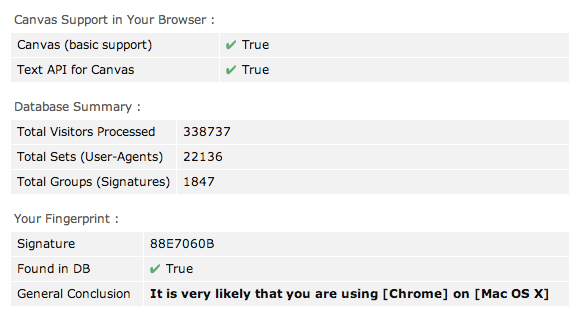
感兴趣的用户可以访问browserleaks.com测试浏览器是否支持 Canvas,是否容易受到Canvas指纹的跟踪。

Canvas指纹跟踪并不难屏蔽,Tor项目早在2012年就在Tor Browser Bundle中实现了Canvas指纹屏蔽器,电子前哨基金会称,它最近更新了Privacy Badger扩展,将能屏蔽AddThis 跟踪器和其它基于社交媒体的跟踪器。禁用JavaScript或使用NoScrip扩展也能屏蔽此类跟踪。

从 2025.1.15 起,不再提供评论功能
- [1]微博评论 发表于 2014-07-24 16:33 的评论:也就是不用砍手指用指纹像素就可以了?
- 来自北京的 Chrome 97.0|Windows 10 用户 2022-03-18 17:51 1 赞
- 笑死我了,你之前都是砍手指吗
- [1]微博评论 发表于 2014-07-24 16:33 的评论:也就是不用砍手指用指纹像素就可以了?
- 来自北京的 Chrome 97.0|Windows 10 用户 2022-03-18 17:51 4 赞
- 笑死我了,你之前都是砍手指吗
- [1]微博评论 发表于 2014-07-24 16:33 的评论:也就是不用砍手指用指纹像素就可以了?
- 来自北京的 Chrome 97.0|Windows 10 用户 2022-03-18 17:51 2 赞
- 笑死我了,你之前都是砍手指吗
- [1]微博评论 发表于 2014-07-24 16:33 的评论:也就是不用砍手指用指纹像素就可以了?
- 来自北京的 Chrome 97.0|Windows 10 用户 2022-03-18 17:50 2 赞
- 笑死我了,你之前都是砍手指吗
- [1]发表于 2014-07-26 16:25 的评论:擦,这个设计的作者太牛逼了,让浏览器画出一个图片,因浏览器设置与显卡设置等等的不同所画出的图片细节各
- linux 2014-07-26 21:19 2 赞
- 是啊,这思路实在是!!