架构设计分享之权限系统(看图说话)
前面一篇文章《最近架构随想》,我提到架构设计的一些构想,其实也是对之前项目经验的一些归纳及总结。今天我们就以权限系统作为切入点,谈一谈怎么设计权限系统以及怎么做到系统具有以下特性:
- Organized:如果系统组织比较好,可以起到事半功倍的效果。
- Encapsulated:对功能,结构,数据进行有效的封装,会使系统维护变得更加容易。
- Reusable:对常用功能以及组件进行有效的封装,可以使系统变得结构清晰且方便维护。
- Extensible:在设计系统的时候,如果很好的遵守OO的设计理念(OO的五大原则SOLID),即使系统做得很大,也会像火箭一样直冲云霄!
- Replaceable:在很多时候我们需要考虑到系统,组件或者功能的可替换性,因为需求是会变的。
- Testable:做到系统的可测性,会大大帮助开发以及维护,对团队开发以及分工协作起着非常重要的作用。
- Loose Coupling:隔离耦合是架构设计必须要考虑的一个因素,如果系统不能做到高内聚、低耦合,那么在维护,升级,新功能开发方面就会是一场噩梦!
- High Performance:高性能是系统设计必须重视的要点,用户不可能忍受简单页面加载超过十秒,也不可能接受页面操作频繁卡死的情形,所以在架构设计的时候必须从数据库,逻辑,服务以及UI进行合理的优化。
- Scalability:如果能做到前面的几点,那么我有理由相信你的系统一定具备Scalability。
- Enjoy Your Life:最后一点也是最重要的一点,不要忙碌于重复的码农工作,喝杯咖啡,享受代码,早点回家,陪老婆、陪小孩,环球旅游,享受生活!
废话半天,下面就开始看图说话环节:
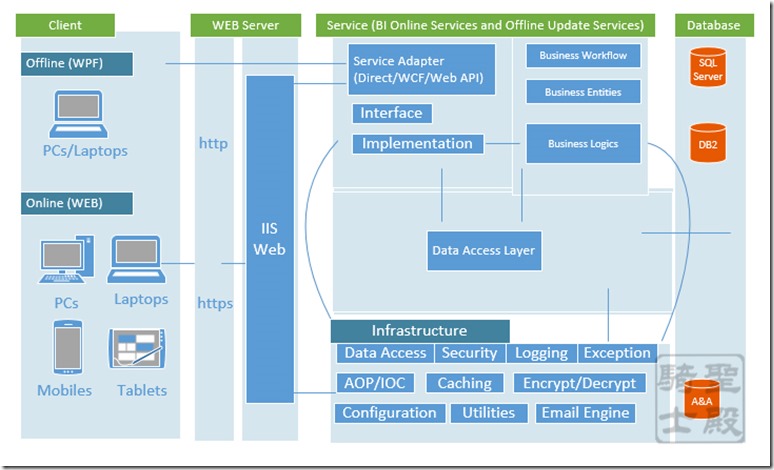
架构设计图:
部署及组件图:
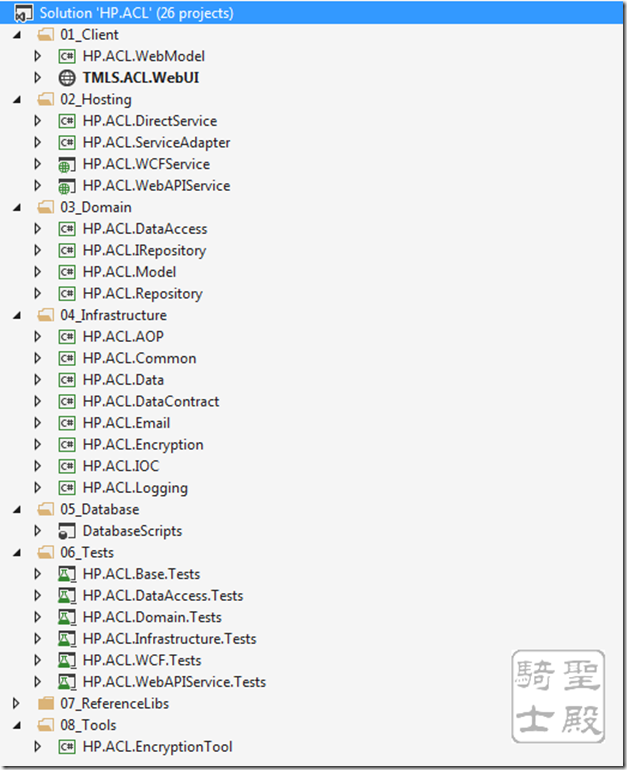
详细解决方案:
01_Client:存放UI相关的项目,比如Winform, WPF,ASP.NET, Silverlight,ASP.NET MVC或者相关的Web Model及View Model项目。
02_Hosting:存放与Service相关的项目,可以是Direct Service,Remoting Service,Web Service,WCF Service或者Web API Service 。
03_Domain:业务逻辑相关的所有实体以及操作(根据OO的思想设计类以及类之间的关系)。
04_Infrastructure:非业务方面的功能框架 (Data,Common,DataContract,AOP, IOC,Logging,Encryption,Email)。
05_Database:数据库项目(包含所有数据库脚本,方便开发,部署以及维护)。
06_Tests:所有测试项目(数据访问测试,框架测试,业务逻辑测试,服务测试以及View Model测试)。
07_ReferenceLibs:项目相关的外部引用。
08_Tools:一些简单的工具,方便开发,测试以及部署。
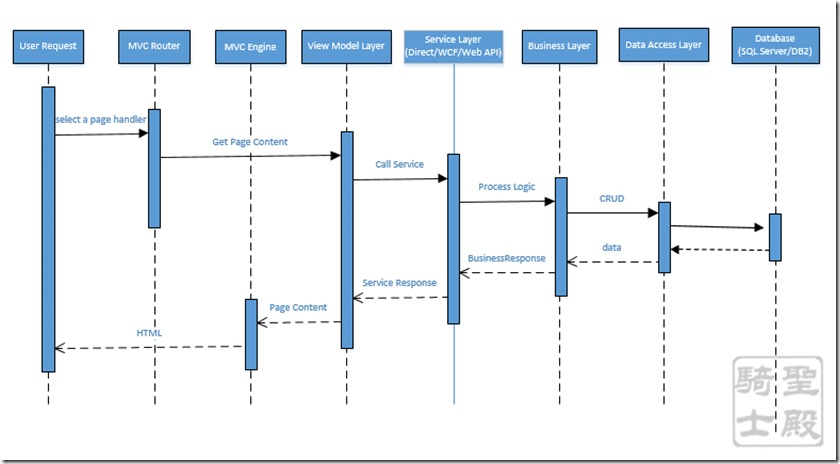
各层执行序列 (调用Service之前需要调用Service Adapter,然后根据项目配置来决定调用WCF Service,Web API Service 还是直接DLL引用):
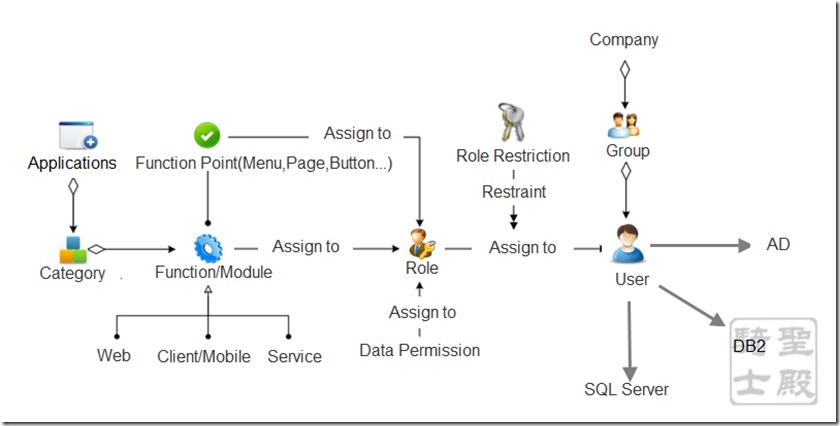
权限系统设计 (支持多系统,Module多层级,Group多层级,多用户来源,功能权限,数据权限等):
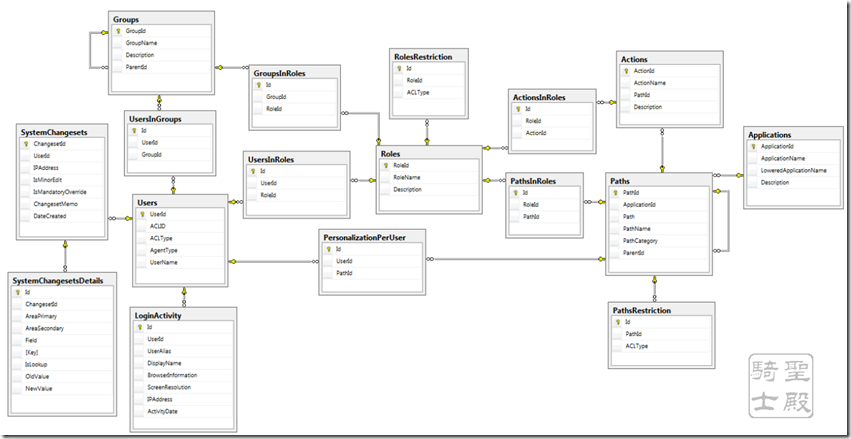
权限系统数据库关系图(三个中心点:Users, Roles, Paths):
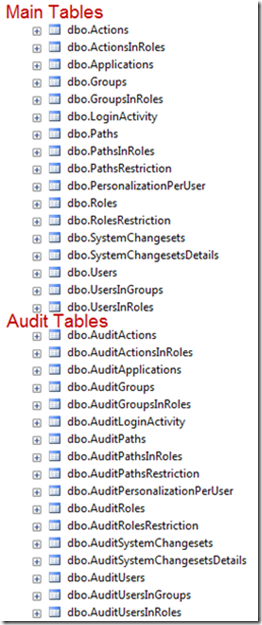
权限系统所有表(包括主要表以及备份表,主要是针对中小型项目,如果大型项目则要采用分库,分表以及分区的策略):
数据库项目——脚本注意事项以及如何一键执行所有数据库脚本(方便管理数据库脚本并且对团队开发以及分工协作帮助很大):
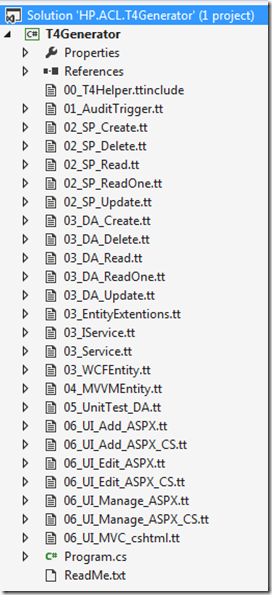
代码生成器——T4完全生成数据库,业务实体,业务层,服务层以及UI代码 (之前也用Winform和WPF写过代码生成器,这是第一次使用T4生成整个项目,感觉非常好用,并且随时修改随时使用,而且还可以根据项目进行定制化)。