一次开发,随处测试:Mozilla推出Web跨浏览器调试工具
| 2014-09-12 23:05
对于 Web 开发者来说,浏览器的兼容性是个大问题。五花八门的浏览器种类和版本(包括移动版)导致应用的展示效果有时候各不相同,需要经过在各种浏览器场景下利用所附带的工具进行调试才能保证正常的呈现效果。但是 Mozill 本周四推出了 Firefox Tools Adapter 插件即将把 Web 开发者从转向苦差事中解放出来,它可以让开发者在 Firefox 浏览器内就能进行针对其他浏览器的调试。
按道理来说,在 Web 开发的世界里,如果 HTML5 和 CSS 能一统天下的话,浏览器的差异应该就不成问题。但事实是,每个浏览器自身都多多少少有一些“原生”的东西。为了保证应用的呈现效果,Web 开发者往往只能使用浏览器随带的开发者工具来调试代码;此外,熟悉各种浏览器的各种开发和调试工具也是很累的事。
但是 Firefox Tools Adapter 这个插件可以让这种状况改观,它可以让网站开发者在 Firefox 的环境内进行针对 Android Chrome 和 iOS Safari 的调试。Web 开发者可以利用 Firefox 的 JavaScript 调试器、DOM inspector 及 CSS 编辑器,通过远程调试协议进行针对 Chrome、Safari 等浏览器的调试。插件支持的功能包括脚本调试、通过开发者控制台运行 Web 代码、以及修改网站在 iPhone、iPad 及 Android 等手机上的布局。

此前 Firefox 内部曾开发了一套工具用来调试 Android 版 Firefox 和 Firefox OS,这套工具可以在开发者将移动设备连接到桌面时让 Firefox 的工具在 Android 的 Chrome 和 iOS 的 Safari 浏览器上工作。这次推出的插件正是在此基础上开发的。
不过 Firefox 的这个插件仍处于试验阶段,目前仅支持 Firefox Nightly,估计在 4 到 5 个月内将推广到稳定版。
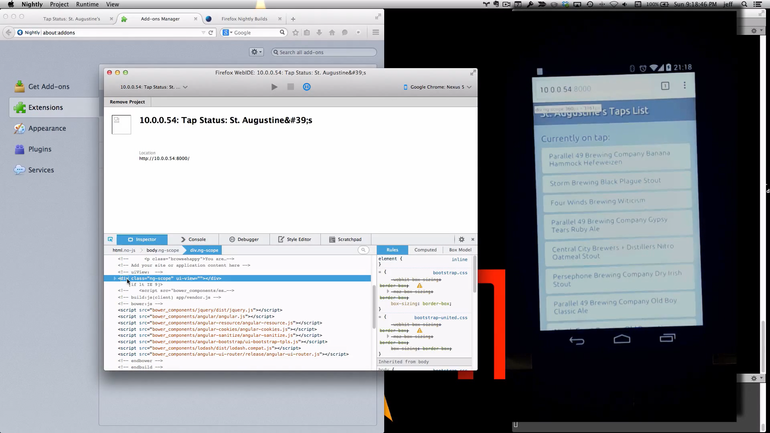
几个月前,Mozilla 发布了 WebIDE 项目,其意图是将浏览器打造为一个不仅仅消费 Web 应用而且也能开发和部署 Web 应用的完整环境。但是 WebIDE 面临的鸿沟是 Web 应用往往只能运行在少数浏览器内,而 WebIDE 只能在 Firefox 和 Firefox OS 下工作。有了 Firefox Tools Adapter 之后,WebIDE 将变成一个跨平台的工具。
可以预期的是,这个原名为“热夜之梦”的项目一定能赢得 Web 开发界不少热烈的掌声,而 Mozilla 也将因为其开放性赢得更多的 Web 开发者。
[消息来源:cnet.com, hacks.mozilla.org, arstechnica.com]
