无密码登录技术
| 2014-10-23 11:05 评论: 12 收藏: 3 分享: 4

在Mozilla,我帮助开发一个不依赖密码的登录系统。它也不使用诸如Facebook之类的社会化平台的登录。我认为我们已经创造了并行的替代方案——我乐于看到被使用,被其他设计师和开发者继续推动发展。当我们彼此身边的、需要密码的网站越少,被忘记的、被盗的、跨站点用一个密码的情况就会越少。
在本文,你可以了解到系统设计和用户体验。如果你对整个事情感兴趣,可以移步到Webmaker blog上的文章。
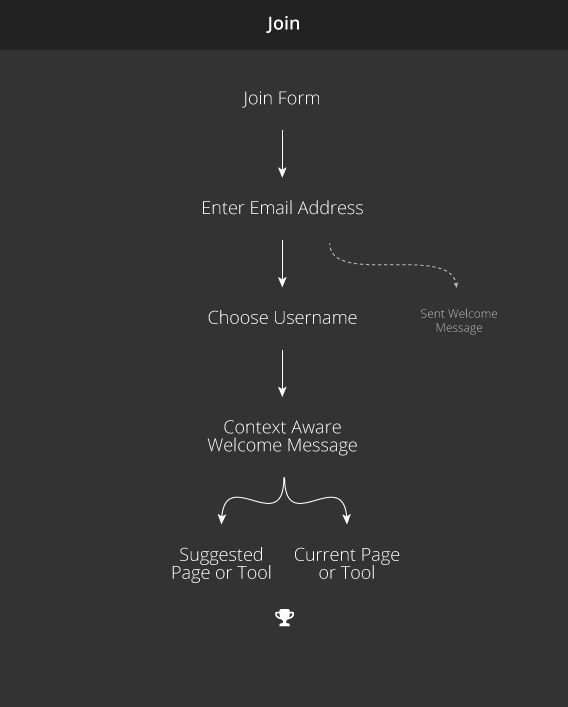
加入——快速、简单
我们简化了加入Webmaker的流程。以前,在人们能够访问Webmaker之前,需要首先注册一个角色。这是莫名其妙的(因为名字和平台可能是新的、也不熟悉)。现在,新用户只需要输入他们的邮箱、选择一个用户名。他们马上就能访问Webmaker,不需要验证其账户。验证发生在用户首次登陆、或如果他们试着公布时去手动触发。(我们即将支持电话号码和短信,以作为邮箱的代替。)
登录 ——不需要密码
登录就更有意思了。
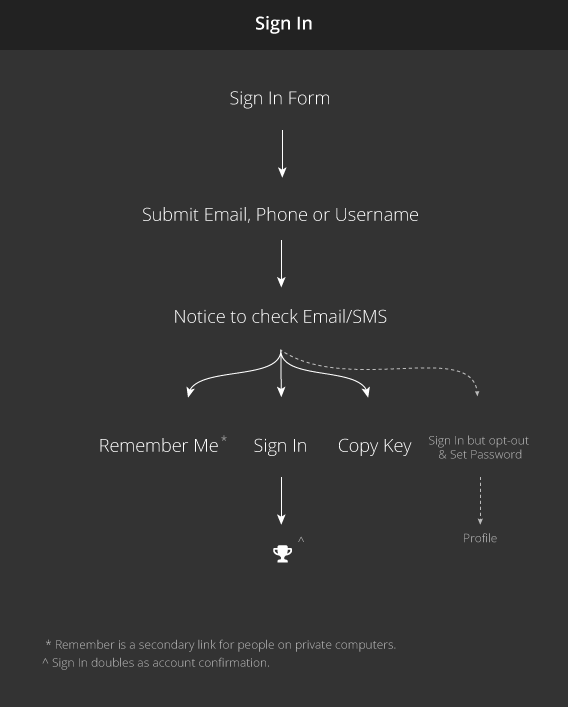
网上已经有很多人讨论过这个话题了,我采用了通常的忘记密码的体验,并改造成主要的登录表单。
一个人能够用他们的用户名和邮箱地址登录。Webmaker发送一封邮件,只有他们能够访问。这封邮件包含了一个登录按钮,和“记住我”的链接。这两种选择都会把他们带入网站、无需更多的点击。
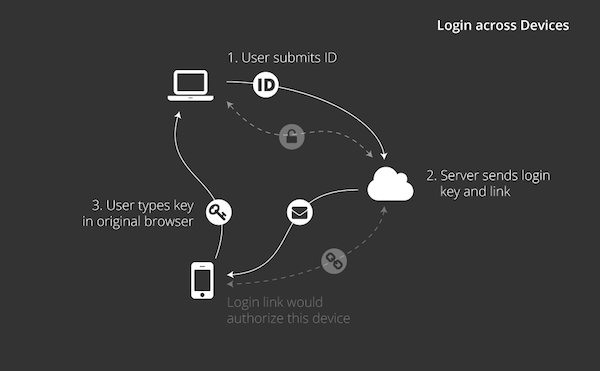
登录 ——跨设备
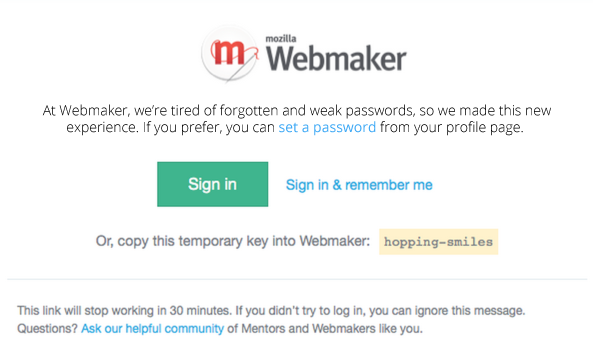
一些人是在学校或图书馆的公共电脑上使用Webmaker的。他们或许在手机上收到了登录邮件。对于这种情况,这封邮件将包含一个简短的key,他们可以看到并跨设备拷贝下来(上面邮件的黄色部分)。下面的图表描述了这个流程。
这个key是临时的。一次使用或30分钟后,都会过期。如果被滥用,它也会在暴力破解时过期失效。
登录 ——可选的密码
对于在图书馆的公共电脑上工作的人们来说,密码可能是有用的。我们让密码变成可选择的,添加起来比较容易。事实上,人们在旅游的时候添加一个密码,当他们回到家里时就删除它,针对这两种情况的不同而顺畅地切换,以获取最佳体验。
我想检验的一个理论是:如果我们在人们努力回忆自己密码的时刻,允许他们脱离密码,那么我们将增加这种替代登录方式的普及和理解。
密码可以在个人首页上添加。上面展示的登录邮件上的链接,也可以做到。这个链接既做为登录链接,又把用户导向设置密码的地方。
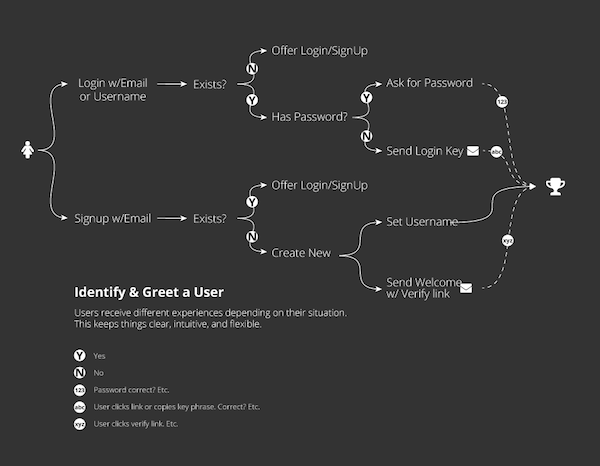
服务器端的流程
人们将拥有根据他们的状况量身定制的体验,支持他们通过链接、key或者密码登录。服务器流畅地管理者这种体验,甚至对于那些忘记了以前建立过账户的人们,也是如此。
反馈和讨论
我们欢迎你的反馈和疑问,在Webmaker上有更多关于这个项目的信息。你也可以在我们的开发人员Chris DeCairos写的文章里找到更多的技术讨论。

- LouisWei [Chrome 48.0|Windows 7] 2016-06-30 11:31 9 赞
- @我的印象笔记
- [1]soli 发表于 2014-10-24 15:38 的评论:这思想 Telegram 早就在用了。
另外,Mac 端微信登录也和这个类似。
缺点是:
1. 如果用邮箱的话,我还得登录邮箱,同样要输入密码,并且步骤多了。
2. 我一般不想在网站上填写手机号。
一个变通的方案是,像DNSPod那样有个手机客户端来接收密码。但手机客户端怎么认证呢?还是输入密码?或者用证书?
PS:有谁知道文中的画图工具是啥? - linux 2014-10-24 20:53 6 赞
- 虽然有点买椟还珠,但是我也觉得画这个图的软件挺赞的——是啥呢?
- [1]微博评论 发表于 2014-10-23 12:33 的评论:看起来比用密码还麻烦。
- 来自 - 北京 的 Chrome/Windows 用户 2014-10-24 09:53 5 赞
- 不过安全方面可是提升了。