当前最火的web开发技术
| 2014-11-26 14:24 评论: 4 分享: 14
HTML5
2014年10月29日,万维网联盟泪流满面地宣布,经过几乎8年的艰辛努力,HTML5标准规范终于最终制定完成了,并已公开发布。
HTML5提供了一些新的元素和属性,例如nav(网站导航块)和footer。这种标签将有利于搜索引擎的索引整理,同时更好的帮助小屏幕装置和视障人士使用,除此之外,还为其他浏览要素提供了新的功能,如audio和video标记。
HTML5还有望成为梦想中的"开放Web平台"(Open Web Platform)的基石,如能实现可进一步推动更深入的跨平台Web应用。
Angular
我解释一下为什么Angular能够这么火,它主要解决的是哪个层面的问题呢?它解决的是快速开发的问题。我们知道,有很多b/s化的产品,其本质 还是像c/s,只是把这个c做到浏览器里来了,这样的一些系统,它免不了要在浏览器中写大量js,然后使用某种ui框架,它的协同开发人员数量会相对较 大,代码量也会很多,在这类系统的开发过程中,从成本的角度要解决两个问题:
- 怎样让开发过程尽量快?
- 怎样让变更成本尽量小?
解决这两个问题的办法是组件化。所谓组件化,在传统软件领域可能会有一些成熟方案,但是拿到Web,尤其Web前端这个层面,基本没有一种通用方 案。组件化并不仅仅要解决“控件”这个层面的问题,还需要把业务数据和逻辑也做规约,理清他们之间的关系,而Angular“碰巧”在这个方面很有帮助, 它把UI和业务逻辑隔离得干干净净,模块之间使用依赖注入来维系关系,易测试,可复用,作为架构师,也可以比较容易地对整个项目有所把控。
我们看到很多人跟风学Angular,有很大一部分并未抓住其实质,而是被一些边角优势所吸引,因此用的过程中各种痛苦,如果能够先认识到它的本质优点所在,并且认识到它确实适合自己的项目,一定能得心应手,左右逢源。
React
为什么很多人被React吸引呢,因为他从另外一个层面解决组件化的问题,而这种方式可能对前端来说更友好,而且还能够在服务端解析模板。喜欢 React的人常常用它的虚拟DOM、精确更新来打击其他框架,诚然,它在这方面做得非常好,但并未高到影响全局的程度。这是什么意思呢,它是一个主要针 对DOM组件的库,如果用于完整的大型产品解决方案,还是有所欠缺的,它的优势集中在上层,但其实从宏观角度看,这一层的效率并没有那么重要,比如说你是 一架很精巧的挖掘机,自带各种分拣功能,但很多时候,大家是很粗暴地去挖东西,就像挖煤那样,你在细节上有多么高效并不重要,只有在一些需要精确控制的场 景下,优势才能发挥出来。况且,当Web Components出来之后,虚拟DOM是有很多没法处理的问题的,而其他框架改进数据绑定的效率之后,也能够把这方面的差距缩小很多。
Instagram的网站和FB网页上的Messenger就是用React写的。虽然我说的都是缺点,但它的实现方式确实别致,值得一看。
Yeoman
Yeoman是Google的团队和外部贡献者团队合作开发的,他的目标是通过Grunt(一个用于开发任务自动化的命令行工具)和Bower(一个HTML、CSS、Javascript和图片等前端资源的包管理器)的包装为开发者创建一个易用的工作流。
Yeoman的目的不仅是要为新项目建立工作流,同时还是为了解决前端开发所面临的诸多严重问题,例如零散的依赖关系。
Yeoman主要有三部分组成:yo(脚手架工具)、grunt(构建工具)、bower(包管理器)。这三个工具是分别独立开发的,但是需要配合使用,来实现我们高效的工作流模式。
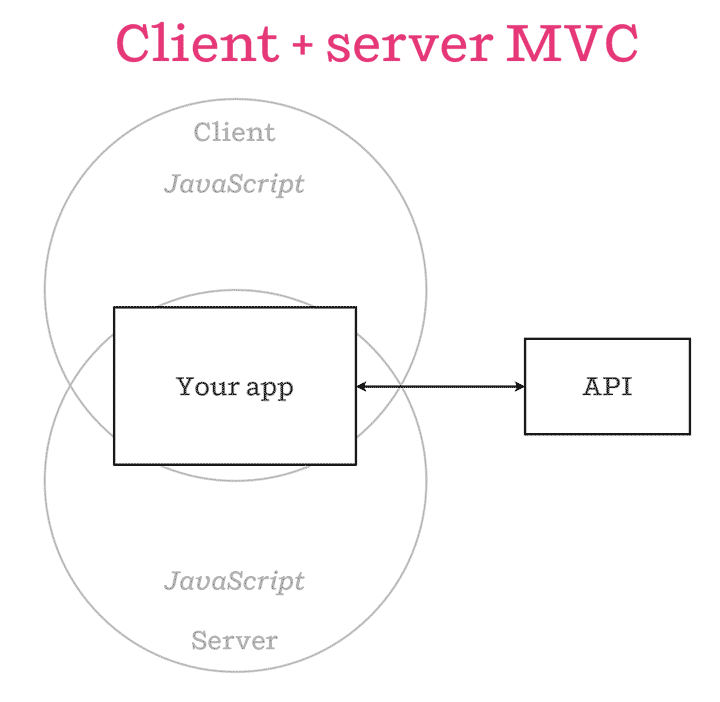
同形的JavaScript

顾名思义,会有一部分 JavaScript 是前后端公用的,从 路由(Route),模版(Template),到数据验证(Validation),甚至是 交互状态( 比如 一个 modal )。
在这个世界里, 你的应用和视图层逻辑都可以在前后端运行, 这样就依次解决上述所有问题 — 性能优化, 好的维护性, 可以被SEO,更有状态的Web应用。
通过Node.js,一个快速的, 稳定的运行在服务器端的JavaScript, 现在我们可以梦想成真. 通过创建适当的抽象, 我们就可以在服务器端和客户端运行我们的逻辑代码 — 这就是“isomorphic JavaScript“的定义。
webGL
最新版chrome和firefox已经支持,可以做3d动画了。
Flux
这是由Facebook推出的前端架构理念:Flux | Application Architecture for Building User Interfaces
据称是因为Facebook觉得一般的前端MVC框架只能处理小型Web App,无法处理大型的,于是自己搞了一套架构理念。
从个人现在浅薄的认识来看,就是将Model和View之间纷杂的数据交互规整到一个dispatcher中,使得数据只能单向流动,你甚至可以在单向流动的数据中每次都传递一个完整的新数据,忽略掉增删改三种类型,这样可以进一步简化代码。
这样的处理可能有人觉得那DOM每次都生成新的,再整体替换,可能在元素很大量的情况下效率太低。但是配合Facebook自家的React(React自己维护了一套虚拟DOM,每次都会根据新老DOM对比的结果自动的做增删改DOM的操作。。。)感觉瞬间就高大上了。

