借助 HTTP/2 打造更迅捷的 Web 体验
HTTP/2 的目标
2015 年 2 月,互联网工程任务组(IETF)批准了 HTTP/2 标准提案,1999 年 HTTP/1.1 正式标准化 ,而 HTTP/2 是自那时以来的首个重大升级。HTTP/2 的主要目标是与 HTTP/1.1 完全语义兼容的基础上,进一步减少网络延迟。换句话说,HTTP/2 要在不破坏原有 Web 体系的基础上使它变得更快。

SPDY 的起源
自 2009 年底以来,Google 一直在开发一个实验性的协议,这个神秘的协议名叫 SPDY(读作 speedy)。SPDY 并不是一个首字母缩略词,其实,它是 Google 注册的一个商标,HTTP/2 正是起源于这个 SPDY 实验。事实上,后来有许多曾经参与 SPDY 项目的核心开发者同样也加入到 HTTP/2 的开发中去。在 2015 年 2 月,Google正式宣布停止支持 SPDY 计划,全力支持 HTTP/2 的开发,预计在 2016 年前实现全部功能。
HTTP/1.1
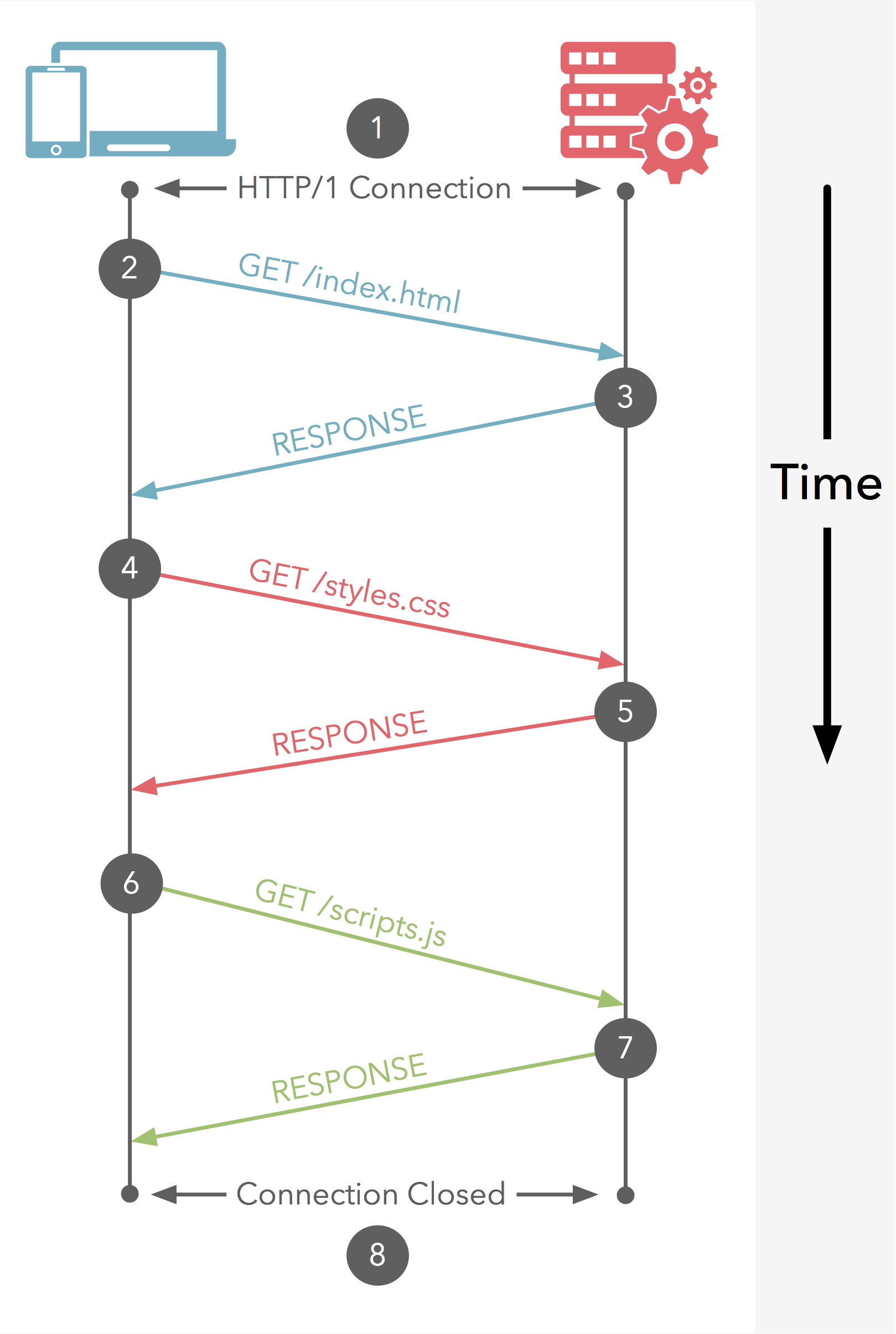
自 1999 年以来,HTTP/1.1 默默地为我们服务了十几年,它是在当时那样的计算机和网络应用场景下被设计出来的。我不说你也知道,HTTP 早就应该升级了。为了便于描述 HTTP/1 是如何工作的,我在下面放了几张图解。根据序号的顺序你就会看到,从客户端开始(很可能是一个web浏览器)与右方的服务器建立一个 HTTP/1 的连接。
(2) 客户端/浏览器随后发送一个 GET 请求(HTTP 方法)获取 index.html 页面。 (3) 服务器响应客户端请求的资源。 (4-7) 在我们这个简单的示例中,这个不断进行的 请求-响应循环过程 持续地获取样式表和脚本来完善整个 HTML 文档。 (8) 最终,这个 HTTP/1 连接断开了。

线头阻塞(Head-of-Line Blocking)
如你所见,客户端/浏览器 花费大量的时间等待每一个资源被响应。因为 HTTP/1 不能在同一个连接上进行并发请求,浏览器通常需要开启多个连接来加速请求资源的过程。
代价高昂的连接
即使开启多个连接能有效提高资源的加载速度,但是从计算机网络的角度来看,开启每一个连接的代价都很高。所以,现代浏览器通常都有最多 6-8 个 HTTP/1.1 连接的限制,许多网站现在需要加载 80多个或者更多的资源,这些连接限制逐渐成为了整个 Web 系统的性能瓶颈。
HTTP 管线化(HTTP Pipelining)
HTTP/1.1 尝试利用一个名为 HTTP管线化的技术解决性能瓶颈问题,不幸的是,单一的大文件和过慢的响应仍然会阻塞所有后续的请求。HTTP管线化 不难部署,但你基本上不太可能去部署它,现代浏览器几乎都不怎么支持 HTTP 管线化的功能,因为许多媒介和服务器不能正确地处理它(译者注:可以参考 http://en.wikipedia.org/wiki/HTTP_pipelining 查看一下支持的平台)。
HTTP/2 多路复用(Multiplexing)
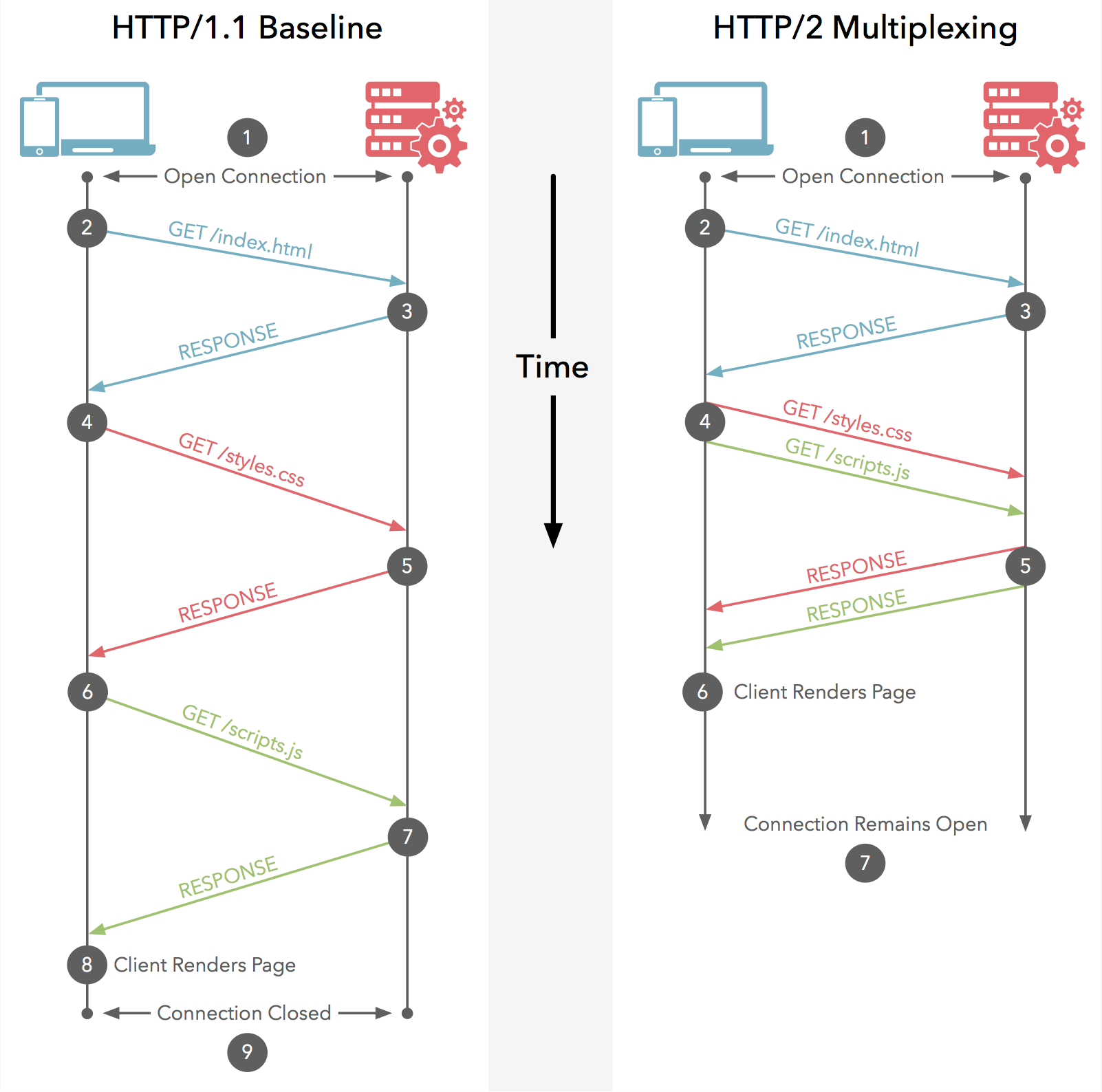
多路复用允许同时通过单一的 HTTP/2 连接发起多重的请求-响应消息,为了向你们量化展示一个 HTTP/2 连接到底快多少,我准备了一套并排的图对比 HTTP/2 与 HTTP/1 的性能,在这个简单的示例中只请求 3 个资源,从 web 页面开始渲染到加载结束,HTTP/2 比 HTTP/1 节省不少时间。
推而广之,当 80 个资源复合请求时,与 HTTP/1.1 相比,很明显通过单一连接进行传递的 HTTP/2 更高效!

其它提高 HTTP/2 性能的因素
除了多路复用,HTTP/2 还是二进制的,与 HTTP/1 这样的文本协议相比,二进制协议解析起来更加高效。很显然,二进制的协议更适合在线路进行传输,并且更不容易出错。
HTTP/2 同时也减少了压缩头部的开销,这些在 HTTP/1 里都没有实现。
服务器推送(Server Push)
在 HTTP/2 中,服务器推送是指在客户端请求之前发送数据的机制。如果一个请求是由你的主页发起的,服务器很可能响应主页内容、logo以及样式表,因为它知道客户端会用到这些东西。这相当于在一个 HTML 文档内集合了所有的资源,不过与之相比,服务器推送有一个很大的优势:可以缓存!
当然这同时也是它的一个缺点,如果客户端已经缓存了数据,此时会产生不必要的冗余。这也是为什么我推荐服务器提示(Server Hints)的原因。
服务器提示(Server Hints)
服务器提示可以先于客户端检测到将要请求的资源,提前通知客户端,服务器不发送所有资源的实体,它只发送资源的 URL。客户端接到提示后进一步验证之前的缓存,如果发现需要这些资源,则正式发起请求。服务器提示对 HTTP/2 来说兴许不是最新的,但非常值得在这里顺便一提,因为它没有上文提到的服务器推送冗余的缺点。
服务器提示是通过 HTTP Link header 和与已实现的 link prefetching 语义重叠的部分来实现的。举个例子,一个 HTTP Link header 看起来是这样的:
Link:<https://example.com/images/large-background.jpg>; rel=prefetch如果 HTML 文档的 head 标签中有一个 prefetch link标签,不需要在服务端有额外的实现,举个例子:
<linkrel="prefetch"href="https://example.com/images/large-background.jpg">了解更多有关 rel="prefetch" 的信息,参考 Mozilla 出品的 Link prefetching 常见问题。
进一步了解资源提示
预加载关联用于声明一个资源和它的 fetch 属性,这个规范通过额外的处理策略扩展了功能,有效地获取在下一个导航可能需要请求的资源,举个例子
一些浏览器中,loadpolicy="next inert" 等同于 rel=prefetch 这样的实现,loadpolicy 属性的 next 值在语义上与 rel=prerender 相同,这个规范对预获取和预渲染的功能进行了标准化,并且给他们扩展了额外的功能。
欲了解更多,移步发布在 W3C 的由 Ilya Grigorik 编辑的文章 资源提示。
HTTP/2 安全批判
尽管 HTTP/2 的主要目标是使网络更快,但是因为它不强制加密连接,目前饱受批判。还好的是,主导的浏览器厂商迄今为止都拒绝开发不加密的 HTTP/2,所以 HTTP/2 需要通过代理部署一个加密的连接。如果你不认为这对 Web 的未来大有裨益,请移步我的文章 HTTPS 无所不在。
浏览器支持
HTTP/2 现在或者将来会被所有主流浏览器支持。
- Chrome 40 支持 HTTP/2 14 号草案,但是默认不开启。HTTP/2 17 号草案(也就是最终草案),现在可以在 Chrome Canary 43(开发者预览版)里使用了,目前只有基于 TLS(加密的)的 HTTP/2 实现。 如需在 Chrome 中启用 HTTP/2,访问:
chrome://flags/#enable-spdy4 - Firefox 支持 HTTP/2,在第 36 版中默认启用,早在第 34 版中,就已经开始添加针对 HTTP/2 的实验性支持。目前也只有基于 TLS 的HTTP/2 实现。
- IE11 支持 HTTP/2,但是只在 Windows 10 Beta 版里默认启用。目前也只有基于 TLS 的 HTTP/2 实现。
- Spartan 预计也会支持基于 TLS 的 HTTP/2,尽管微软为 Windows 10 打造的新浏览器的有关细节尚未完全曝光。
- Safari 在 Mac OS X Yosemite(10.10)和 iOS 8 中默认支持 SPDY,对于 HTTP/2 的全支持预计在 2015 年底完成。
- Opera 默认支持 SPDY。预计在 Chrome 全部实现 HTTP/2 最终草案的特性后全面支持 HTTP/2。
服务器支持
支持 HTTP/2
- IIS(互联网信息服务)在 Windows 10 beta 版中支持 HTTP/2。
- OpenLiteSpeed 1.3.8 和 1.4.5 支持 HTTP/2 第 17 号草案。
支持 SPDY,但不支持 HTTP/2
- Apache 通过 mod_spdy 模块支持老版本的 SPDY,目前这个模块已经停止开发。
- LiteSpeed Web 服务器目前支持 SPDY/3.1。
- Nginx 通过一个模块提供针对 SPDY(Draft 3.1) 的实验性支持,计划在 2015 年底支持 HTTP/2。
目前没有支持 HTTP/2 计划的
- lighttpd 在版本 1.x 中没有支持 SPDY 或 HTTP/2 的计划
其它 HTTP/2 实现
其它已知的 HTTP/2 实现可以在 Github HTTP/2 wiki 中找到
最后,有关 HTTP/2 的畅想
正如我们所探索的,HTTP/2 早就应该为升级 Web 而出现,当它在接下来的几年中被广泛接受,网站和其它 web 服务将会变得更快,比以前任何时候更加能干。感谢有远见的浏览器厂商们,HTTP/2 将会增强用户的隐私和安全。我认为对于整个 Web 生态来说,HTTP/2 是一次至关重要的飞跃,未来有许多新的事业正等着我们去开拓。
如果关于 HTTP/2 你有任何的问题或建议,可以在 Twitter 上 @BenjaminPatch
致谢
非常感谢 Ilya Grigorik,他是一位 Google 的 web 性能工程师,在他的协助下我完成了这篇关于 HTTP/2 的文章,Ilya 同时也是《高性能浏览器网络(High-Performance Browser Networking)》(译者注:图灵出版社已经出版,李松峰老师翻译的,《Web性能权威指南》)的作者,这是一本为 web 开发者准备书,它非常棒,阅读这本书你可以了解更多有关网络和浏览器性能的知识。
