GitHub 工程师谈 GitHub Pages 服务开发经验
| 2015-04-30 21:11
GitHub Pages是 GitHub 提供的静态站点托管服务。据官方博客介绍,支撑着近百万网站的 GitHub Pages 服务起初仅仅由一百多行 Shell 脚本编写而成。今天这项服务已经进化成为完全独立、可以处理每分钟超过两百多万请求的应用。
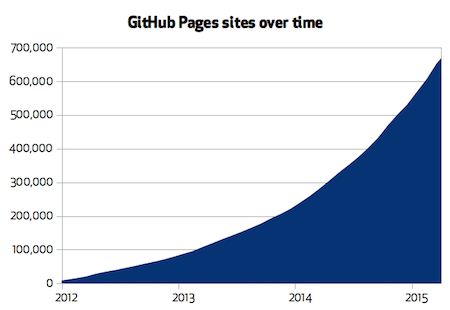
从下图中,我们可以看到 GitHub Pages 服务站点增长情况:

在博文中,GitHub 工程师也回顾了过去6个月来在构建这项服务产生的一些心得:
- 测试测试再测试。
在碰代码前,GitHub 工程师们做的第一件事情就是创建集成测试来模拟和验证功能。新功能开发出来后,继续重复单元测试和集成测试,用实例来验证每次迭代。如果测试通不过,就不能线上部署。
-
构建公共 API,让第三方服务可用。
-
提供输出详情,而不仅仅是结果。
如果站点构建失败,不是只给出一个错误提示『Page 构建失败』就完事,这对用户来说毫无用处,需要让用户准确知道到底是什么地方出错,而且在出错后能够知道怎么改进。在错误出现前,还要防止出错。如 GitHub 就提供了GitHub Pages 健康检测功能,会自动检测 DNS 常规设置。如果 DNS 被指向一个废弃的 IP 地址,则会提示用户。
当然,还提供了文档与教程,降低 GitHub Pages 使用门槛。
-
成功要靠团队协作。
-
满足并超出用户期望。不要教育用户这个需求不合理,那个不合理——满足他们就行,并且功能实现远超出预期。
-
要开源才能玩得转。Jekyll本来是为了支持 GitHub Pages 服务而发起的一个项目,但现在它已经成为一个独立的开源项目,并且贡献者越来越多。支持开源社区、扮演活跃角色,互相促进,各取所需。
