发布 JavaScript 开源项目指南
| 2015-08-10 09:10 收藏: 3
你刚刚完成自己第一个JavaScript库的开发,同时你认为它可以帮助到其他人。你已经听到人们讨论“开源运动”或“GitHub简历”,但你在共享软件这方面上仍然是个新手。

也许你还在学校,你想开始创建一个在线简历。或者你已经开始在公司工作,比如 Conductor,这个公司鼓励开发人员为开源社区做贡献(见 Hoard 和 Kangaroo)。这篇文章将讲述一些工具和技术,你可以用来发布一个值得信赖的开源JavaScript库。
让你电脑上的源代码能够得到别人的信任,并且在他们自己的项目中使用你的库,你需要完成几个重要的步骤。这篇文章就是围绕这一过程来组织。
对于这次操练,你会看到 backbone.freeze,这是我写的一个简单的库,它用于支持Backbone.js的不可变的集合。我假设你有一个库的本地版本,并且代码在一个准备发布的地方。

库文件的原来的样子
托管(或将“源代码”放到“开放源码项目”)
让人们使用你的代码的第一步是,让你的代码在网上可用!当今托管代码流行的地方是GitHub,本指南将使用它,但是你也可以使用任何你熟悉的托管网站。
代码在线(或者分享)
如果你还没有一个GitHub账号,把这篇文章先放放,去创建一个。如果有一个?很好!现在来创建一个新的仓库。

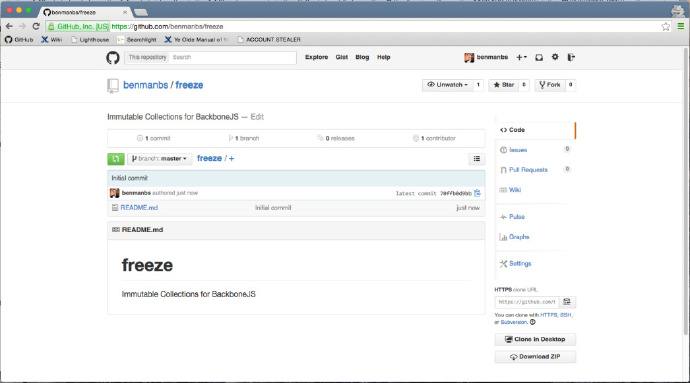
我们的新仓库
现在上传你的代码到GitHub。这篇文章假定你熟悉 git(或另一个版本控制系统)。如果你不知道如何做到这一点,看看 这个指南 。
这时,您应该有一个不错的仓库,里面都是你写的代码。拍拍自己的后背,庆祝一下你的第一个开源项目。做到这一步,现在请丰富你的README.md文件。这样人们可以知道项目用途。

初始化状态的仓库
许可(或允许人们使用你的代码)
当你决定将你的代码发布在网上,你需要回答的一个问题是,“如何允许别人使用它?“,在这篇文章中,您将为项目添加一个许可证。毕竟,现在是思考这个问题的时候了。有关许可证的更多信息,请查看 这个网站。我为 backbone.freeze 选择了MIT 许可证。因为它非常宽松,同时在GitHub上托管的JavaScript项目上它非常流行,这意味着其他JavaScript开发人员,在知道我的代码能做什么和不能做什么的理解上没有问题。
遵循社区标准(或者做一个他人确实会使用的项目)
想象你是无辜的 JavaScript 程序员先生或女士。你偶然发现这个仓库。你认为,”嘿,这填补了我的一个需求!“作为一个JavaScript开源社区的成员,你需要知道有一些开放源码项目的质量标准。除非它符合这些标准,不然你不可能使用这些代码。
让你的代码符合这些标准!
与JavaScript社区特别相关的两个标准是依赖管理和测试。
依赖管理
当你的项目依赖于外部库或模块,你需要一个简单的方法来管理这些依赖关系。当然,你可能只是简单地复制并粘贴另一个库的源码到你的项目源码,但这很难处理版本变更和确保你的依赖关系的准确性。这就是为什么依赖管理器可以使你变得更轻松。它允许用户调用’install[library]‘,来获取所有依赖项库的最新版本或他们的代码所依赖的任何其他库。
在JavaScript领域,有一个流行的依赖管理器 npm。这篇文章将使用npm作为依赖管理,但是你可以使用其他任何你觉得合适的工具。
如果你没有npm,花一些时间来安装它。 (说明在这里)
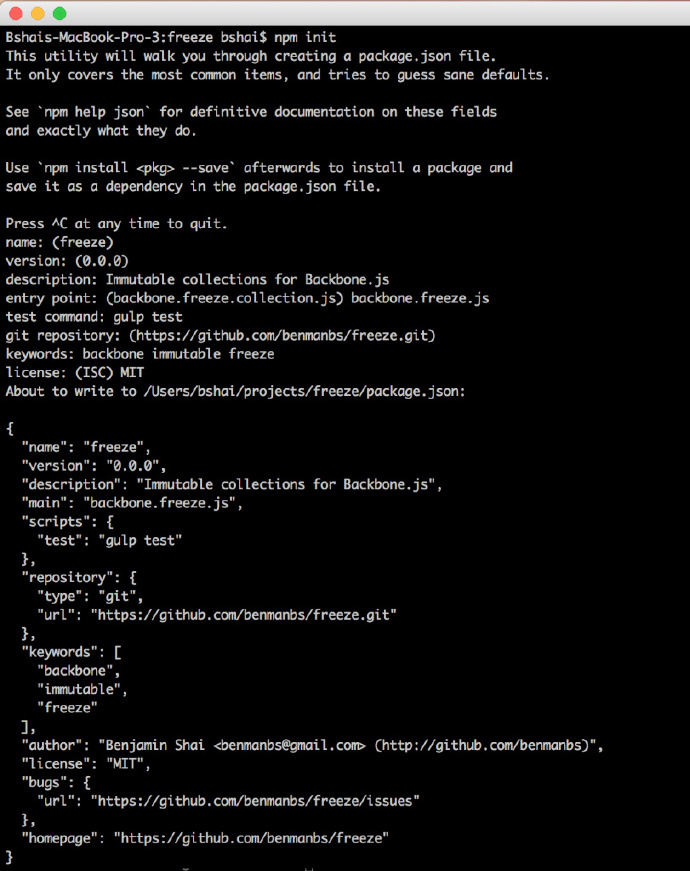
首先,你需要使用命令“npm init”来建立一个新的npm项目。最好猜猜这些配置选项,你可能会改变其中的一些。

如果你看看backbone.freeze的配置选项,您将看到两个重要的事情。第一个是许可证,回忆我让你在上面思考的有关许可证的事项?这就是填写许可证的地方。
同时,你会发现有一个测试命令。您现在可以忽略,或者写上“gulp test”——我将马上解释它的含义。
现在您已经准备好去测试。
测试
测试是让用户看到你的库是实际如何工作的一种简单方法,同时能让用户信任你的代码能做到你所声称能做的事情,即使是边界情况。所以让我们为你的插件编写一些测试!
安装包
首先,你需要设置将用来编写测试的工具。本教程将使用以下:
npm install--save-dev mocha chai
现在你有npm,你准备安装它们。
npm install--save-dev mocha chai(Mocha是一个JavaScript测试框架。Chai是一个JavaScript预测库,对测试很有用)。
配置
在你的目录变得混乱之前(新的package.json和node_modules目录之间,你可能感觉有点拥挤),是时候遵循标准的约定并移动你的源代码到“src”目录了。
此外,您将使用另一个额外的组织方式,创建一个名为“spec”的目录,在这里面你将放置所有的测试。
确保你所有的测试都可以使用Chai,你需要在spec目录中创建一个“setup.js”文件。在该文件中,您需要设置Chai
'use strict';
var chai = require('chai');
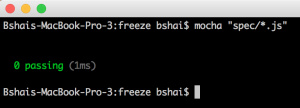
global.expect = chai.expect;你可通过输入“mocha spec/ *.js”来检验以上是否成功,可以看到测试运行成功(包含0个测试)。
编写所有测试! ! !
花一些时间来编写测试。它们都应该放在spec目录中。
如果你从来没有编写过测试,看看 backbone.freeze的测试。在你编写这些测试时,我去拿一杯咖啡…
…都做完了吗?好。现在,当你再次运行“npm test”命令,你应该看到,所有的测试用例都在运行,且通过。(如果它们没有通过,修复之后再继续!)

既然你已经做完了,把新代码上传到GitHub。
自动化
大多数JavaScript开发人员使用某种自动化工作流,使编写和运行测试的过程更容易一些。有几种常用的工具,但是这篇文章将使用 gulp。你在本教程中会用它来干几件事,现在它将帮助启动测试。首先,安装 gulp 和 gulp mocha 插件。
npm install--save-dev gulp gulp-mocha你需要在父目录中添加一个gulpfile.js,它包含以下行:
'use strict';
require('./gulp');该文件表示,它将监视一个名为“gulp”的目录,所以你需要创建它。在这个目录中,创建一个index.js文件,它是被gulp执行所有JavaScript文件的入口点。然后创建一个名为“task”的文件夹——index.js将引用该目录下的所有文件,以便gulp知道它们。
'use strict';var fs = require('fs');
var tasks = fs.readdirSync('./gulp/tasks');
var gulp = require('gulp');tasks.forEach(function(task) {
require('./tasks/' + task);
});现在进行最后一点复制-粘贴。在你的task目录,创建一个测试任务,它将启动所有测试:
'use strict';
var gulp = require('gulp');
var mocha = require('gulp-mocha');gulp.task('test', function () {
return gulp.src(['./spec/setup.js', './spec/**/*.spec.js'], { read: false })
.pipe(mocha({ reporter: 'spec' }));
});您会注意到test.js这个gulp task引用了spec目录,并加载了setup.js文件。
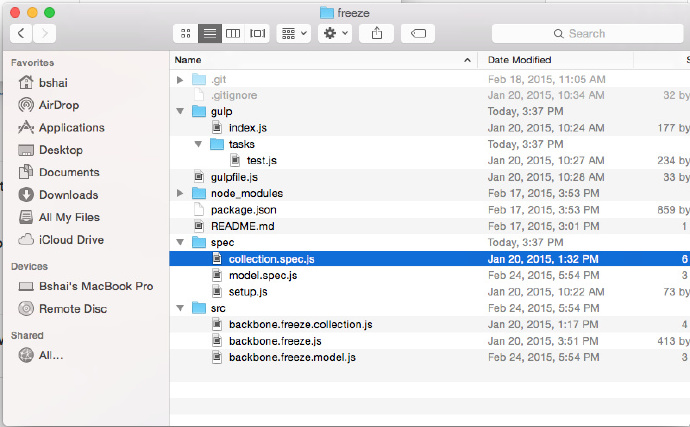
在这之后,你的目录应该像这样:

是否记得我在文章中提到的npm初始化步骤“gulp test”?这里是它存在的地方。使用你喜欢的文本编辑器打开package.json,并确保它有这样一段脚本:
"scripts": {
"test": "gulp test"
},package.json 中的这一行,告诉 npm 如何执行你的测试。
这是一个很好的测试,以确保你在正确地做所有事:在你的项目目录,运行“npm test”,并确保你看到相同的测试输出。
持续集成 (或者,确保每个人都知道你的最新更新没有破坏任何东西)
既然您已经有一个全面的测试套件,那您需要一种方法来向用户保证,你发布的新版本不会破坏任何功能。这就是持续集成。“持续集成”意味着将不断测试代码。(或表示代码不断更新,在每一次提交。)
这里有很多工具可以使用。这篇文章将使用一个非常棒工具,名为Travis CI,它为任何公共的GitHub项目提供免费的持续集成。
你需要做的第一件事是添加一个travis-ci配置文件到你的仓库。这个文件会告诉Travis你的项目语言。在那里,Travis可以判断需要执行的命令,并运行你的测试。
language: node_js将 travis-ci.org与GitHub账户连接。然后导航到仓库页面,点击右上角你名字的位置。您应该在GitHub账户列表看到一个公共仓库。移动滑块 ldibrary 到 on。可能需要一些时间,但最终,Travis将运行你的测试,并让你知道构建正在进行。

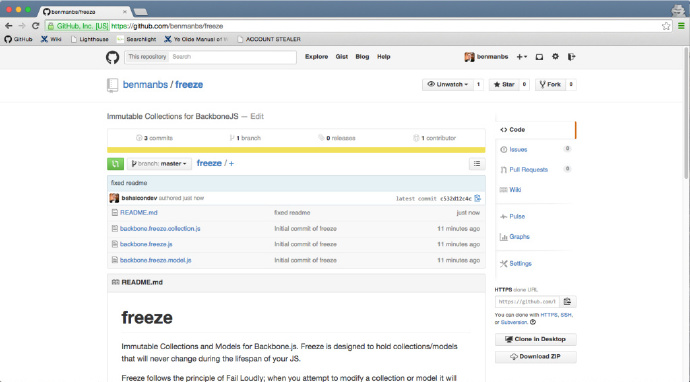
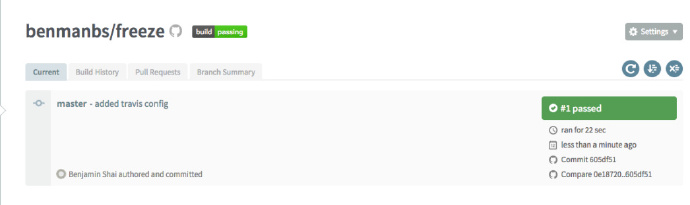
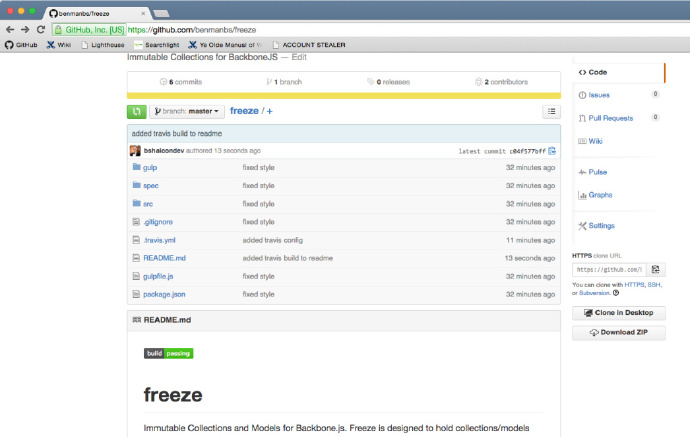
你可能会想在GitHub页面嵌入构建信息,这样一个感兴趣的用户一眼就可以看到,你的代码是稳定且可信赖的。如果你点击仓库名称旁边的图片(在顶部,显示为“buid|passing”)应该会看到一个弹出框。选择“Markdown”并复制文本框的内容。你可以粘贴到你的README.md文件,并更新到GitHub。如果你做对了,GitHub页面现在看起来应该像这样:

注意,你是如何一眼就可以看出这是通过所有的测试
兼容性(确保每个人都能使用你的库)
现在您已经发布一个JavaScript项目,它提供可靠的测试和持续集成,你要确保每个人都可以使用它。在JavaScript中,一些人使用AMD(RequireJS)加载库或模块,一些人使用CommonJS(Node.js),而有些人通过script标签明确引用每一个文件。这样很难保证马上就能兼容所有这些导入策略。
幸运的是,有一个叫做webpack库,使所有这些变的简单!确保你的库是打包的,这样它对每个人都可用,无论他们使用什么模块系统(或不使用,视情况而定)。你需要一个名为“del”的工具来删除文件。
npm install--save-dev gulp-webpack del这里说说打包过程是如何工作的:你需要创建一个名为“dist”的目录(发布的简称),这是“兼容”版本库的存放位置。你需要一个gulp任务来创建它,以及一个gulp任务来清理目录。让我们先从清理任务开始。
'use strict';var gulp = require('gulp');
var del = require('del');gulp.task('clean', function (cb) {
del([
'dist'
], cb);
});这不是那么糟糕!您只需创建一个任务,删除dist文件夹。现在看看dist。
'use strict';
var gulp = require('gulp');
var webpack = require('gulp-webpack');
gulp.task('dist', function () {
return gulp.src('src/[LIBRARY ENTRY POINT (i.e. backbone.freeze.js)]')
.pipe(webpack({
output: {
filename: '[NAME OF FINAL FILE (i.e. backbone.freeze.js)]',
libraryTarget: 'umd'
},
externals: {
backbone: {
amd: 'backbone',
commonjs: 'backbone',
commonjs2: 'backbone',
root: 'Backbone'
},
underscore: {
amd: 'underscore',
commonjs: 'underscore',
commonjs2: 'underscore',
root: '_'
},
devtool: 'source-map'`
}
}))
.pipe(gulp.dest('dist'));
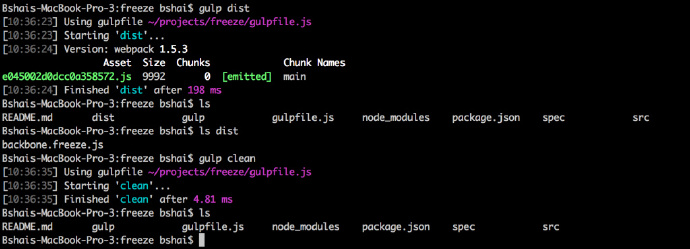
});在括号部分内,分别填写库入口点的文件名和输出文件的最终名。你可以通过在命令行运行“gulp dist”和“gulp clean”来确保一切正常运行,并检查文件夹和文件是否都创建或者移除。

注意:dist文件夹在dist任务后出现,clean任务后消失。
现在你的库马上可以广泛使用了!剩下要做的唯一一件事是…
发布(确保每个人都能得到你的代码)
有两种流行的方式获得一个JavaScript库,技术上有三个,但你可以忽视直接从GitHub页面下载 .js 文件,因为这里已经准备好:Bower 和 npm。
想想前面的步骤,您通过依赖管理设置您的项目?不久后的某一天,某天真的JavaScript程序员先生或女士,能够在她喜欢的依赖管理工具下输入 ‘install [你的库]’,它就工作了!
在以下步骤,你会将代码被纳入公共仓库,并使用这两种常用的依赖管理工具,使其可用于所有其他开发人员。
配置
Bower和npm都依赖于配置文件。(npm的package.json。)因为你没有一个Bower配置文件,您需要做的第一件事是写一个gulp任务来为你生成一个。你可能会问“为什么?“。因为你不想维护两个不同的配置文件。一旦你准备好发布,您可以通过运行“gulp dist”来为所有部件的发布做准备。
你需要为此安装两个库。
npm install--save-dev gulp-rename gulp-json-editor
现在你需要准备:
"use strict";
var gulp = require('gulp');
var rename = require('gulp-rename');
var jeditor = require('gulp-json-editor');
var _ = require('underscore');
gulp.task('bower', function () {
return gulp.src('./package.json')
.pipe(rename('bower.json'))
.pipe(jeditor(function (json) {
return _.pick(json, [
'name',
'version',
'description',
'main',
'keywords',
'author',
'license',
'dependencies'
]);
}))
.pipe(gulp.dest('.'));
});修改gulp/tasks/dist.js中gulp.task处,包含以下代码(['bower']):
gulp.task('dist', ['bower'], function () {这确保了dist运行时,Bower任务参与了。
现在您需要发布代码到这两个仓库。首先,你需要为您的库选择一个还没有使用的名称。搜索npm registry和 Bower registry ,以确保一个你想要的名字没被使用。(如果被用了,你需要改变package.json。)
在你发布你的代码之前,更新您的文档让用户知道如何获取代码。添加这些到README.md(填入库名):
#Installing
Freeze is available on npm and Bower as "backbone.freeze"
```
bower install backbone.freeze
OR
npm install backbone.freeze
```注意,发布到npm和Bower上包有一些约定。根据你发布的代码,您可能不希望发布到两个仓库。选择正确的依赖管理系统的更多信息,看看这篇文章 StackOverflow。
npm
npm发布很简单——只是设置 npm 作者信息:
npm set init.author.name "Your Name"
npm set init.author.email "you@example.com"
npm set init.author.url "http://yourblog.com"
npm adduser输入 ‘npm publish. /’.
好了!你已经正式发布在npm !
Bower
发布一个包到Bower有点复杂。
首先,在你项目的git仓库中创建一个标签。
'git tag -a [VERSION] -m "released [VERSION]"'…”([VERSION])”是package.json中的当前版本号。
接下来,将该标记上传GitHub。
'git push origin [VERSION]'然后用Bower注册您的项目。
'bower register [PACKAGE NAME] [GIT ENDPOINT]'…”[PACKAGE NAME]”是库的名称(对我来说,它是“backbone.freeze”),“[GIT ENDPOINT]”是github上的.git文件的url(对我来说,它是“git://github.com/benmanbs/freeze.git”)。
现在库已经注册,当你把新的标签更新到GitHub,它会在Bower自动更新。
最后的话
我编写的一些脚本,你可能用得上。
把这两个文件放在你的库的父文件夹中: publish.sh、update_version.rb。
脚本需要版本类型(大版本号,小版本号或补丁号),在package.json中添加你的版本号,生成一个bower.json和dist,并同时发布到npm和Bower。
现在您已经没有从头学习这一切的麻烦,这是我创建的一个 骨架项目,包括了我在上面描述的标准框架。
如果你在这个过程中有任何麻烦,随时给我发 电子邮件。
如果你发现自己需要Backbone的不变集合,可以看看 backbone.freeze!