用 HTML 标记的古怪代码注释
现在我明白了,我在编程方面的很多做法都是古怪的、不入流的,不过,对我而言,多多少少是有帮助的。我的网站比大部分网站,肯定存在更多的问题,但是我交付的速度快了不少。你不都懂的。
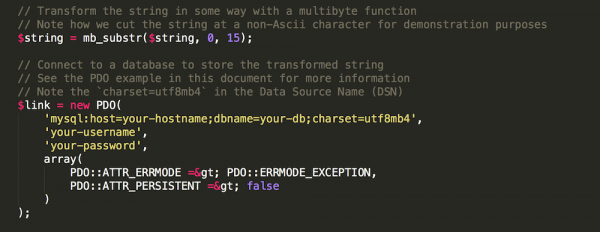
我从来无法正确学到的一件事,就是注释我的代码。人们通常注释代码的方式如下:
上面的代码是从 PHP The Right Way 直接摘录的。我纠结的地方在于,代码缩进越深,代码就变得越发难以理解。如果你深入两个 foreach 循环,你该如何知道这部分代码起始何处?问题在于注释无法以某种方式来分割代码。你看不到某段代码的结尾。
你可以使用函数把代码简化为一行,这解决了很多问题。但是把每个小段代码弄成函数,也会减慢你的速度。
是否有一个折衷方案呢?
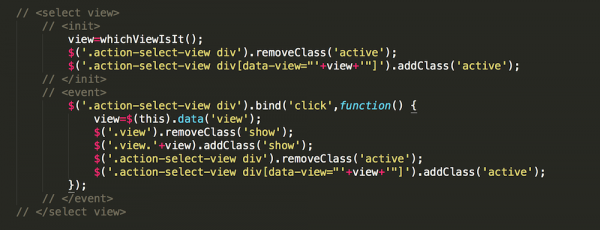
我受 HTML 的启发,其代码常常非常清晰,因为你能看到一个标签从哪儿开始、到哪儿结束。一目了然,下面是我相应做出的注释风格:
我在 PHP、JavaScript、Obj-C、甚至 Shell 脚本里使用这种注释风格,实际上对于我快速地搞清楚要编辑某个文件的哪个部分、以及其功能,让我节省了大量时间。
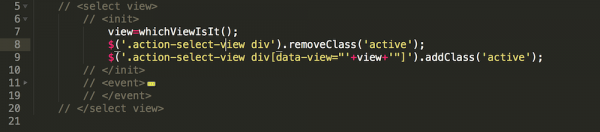
更有意思的是,如果你在用 Sublime Text,那么你还能折叠标签之间的整个代码,比如:
这可能违背了在 Hacker News 游荡的、留着大胡子的委员会编写的编码法则的宏大指导。不过还行,我没有留胡子。
顺便提一下,如果你想关注我的更多冒险经历,请访问我的 Twitter。

- 天国之影 [Chrome 41.0|Windows 7] 2015-09-15 07:53 6 赞
- 这种注释还真不错,利用HTML进行注释,如果是功能性代码,那要如何注释呢?
- 来自上海的 Firefox 42.0|Mac 10.10 用户 2015-09-14 16:38 6 赞
- 漂亮!
- 绿色圣光 [Firefox 39.0|Windows 7] 2015-09-14 15:11 7 赞
- 哈哈,有意思。
- 文剑一飞 [Chrome 45.0|Windows 7] 2015-09-14 14:51 5 赞
- 这是真正的块注释:-D