说说 nginx 刚发布的 JavaScript 能力 nginScript
| 2015-10-01 10:17 收藏: 4

背景
2015年9月,nginx宣布支持类JavaScript语言。这意味着开发者可以更轻松、自由的控制全球最优秀的HTTP及反向代理服务器,并在此之上可以衍生出更多有用、好玩的创意。Nginx也更开发的走向了动态配置化的下一个阶段。大家可以点击查看 官方介绍链接。
先简单说说nginx
Nginx [engine x]是全球最受欢迎,也是最优秀的web服务器、反向代理服务器。通过第三方公司的统计,目前全球至少有23%的服务器采用了nginx,当然这个数字还在不断的扩大。目前也是国内BAT首选,所以这也是为什么我们第一时间关注到它的原因。 Nginx主要可以做以下几点:
- 工作在TCP第七层,可以对HTTP协议的所有内容进行分析和处理。
- 支持lua,perl,JavaScript动态语言
- 支持第三方插件
再说说nginScript
- nginScript是JavaScript/ECMAscript的子集。它实现了大部分的JavaScript语言的能力,没有完全遵从ECMAScript标准,同时抛弃了JavaScript比较难懂的部分。
- nginScript不是通过V8引擎实现的。而是通过一个更小、能耗更低、更符合nginx应用场景的小虚拟机(VM)来实现。可以理解为nginx为其实现了一套自己的词法解析。
- nginScript是跑在nginx的配置文件里。 比如:nginx.conf文件里。所以nginScript可以完成传统配置文件所能处理的所有事情,同时可以让配置管理动态化。这也是nginScript出现的最重要的原因。
- nginScript是以nginx插件的方式存在。 插件名叫:njs 。和其他nginx插件一样,我们需要重新编译nginx来完成安装。
- nginScript目前是早期研发状态。大家可以通过邮件nginx-devel@nginx.org等方式和nginx团队进行沟通和提出你的诉求。
如何安装nginScript
这里直接按照官方给出的步骤来就好:
- 下载最新nginx包,地址可见: http://nginx.org/en/download.html 。
wget http://nginx.org/download/nginx-1.9.4.tar.gz - 解压
tar -xzvf nginx-1.9.4.tar.gz - 通过mercurial获取nginScript模块,这里如果没有安装mercurial,需要先运行
yum install mercurial hg clone http://hg.nginx.org/njs - 编译nginx,这里只具体了njs模块,其他需要的模块自己要记得一起装哦。如果你没编译过nginx,有些依赖模块需要yum安装,请自行搜索
cd nginx-1.9.4 ./configure --add-module=../njs/nginx --prefix=/usr/local make make install
这就安装完了,我们可以开始玩啦。
具体如何使用nginScript
nginScript的使用主要是在nginx的配置体系里增加了2个指令。具体指令分别为:
js_set,设置配置里的变量值js_run,直接执行配置规则
1、先看看js_set 在nginx.conf里怎么运行的。
http {
js_set $msg"
var str = 'hello,imweb';
// JavaScript str;
";
server {
...
location /{
return 200 $msg;
}
}
}结果:

上面例子里,可以看出,我们可以通过JS随意地给nginx设置变量值。而这些变量是可以用在nginx配置的各个地方。比如:proxy_pass,limit_req_zone, and sub_filter。这里相对之前配置已经大大的提高了灵活性。
2、js_run的运行规则和场景
js_run是运行在location指令里,匹配指定location的路径就会执行对应的JavaScriptjs_run是直接通过JavaScript来产生HTTP返回的内容
下面举个具体的例子:
location /imwebteam {
js_run "
var res;
res = $r.response;
res.status = 200;
res.send('hello,imweb!');
res.finish();
";
}这个结果和第一个结果是一样的。这里就不赘述。
3、处理两个指令以外,还有个重要的变量$r
通过js_set和js_run可以对HTTP request请求有完整的控制权,控制的方式就是变量$r的使用。 $r里有什么可以通过以下简单例子看到。
http {
js_set $summary "
var a, s, h;
s = 'JS summary\n\n';
s += 'Method: ' + $r.method + '\n';
s += 'HTTP version: ' + $r.httpVersion + '\n';
s += 'Host: ' + $r.headers.host + '\n';
s += 'Remote Address: ' + $r.remoteAddress + '\n';
s += 'URI: ' + $r.uri + '\n';
s += 'Headers:\n';
for (h in $r.headers) {
s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
}
s += 'Args:\n';
for (a in $r.args) {
s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
}
s;
";
server {
listen 8000;
location /imwebteam{
return 200 $summary;
}
}
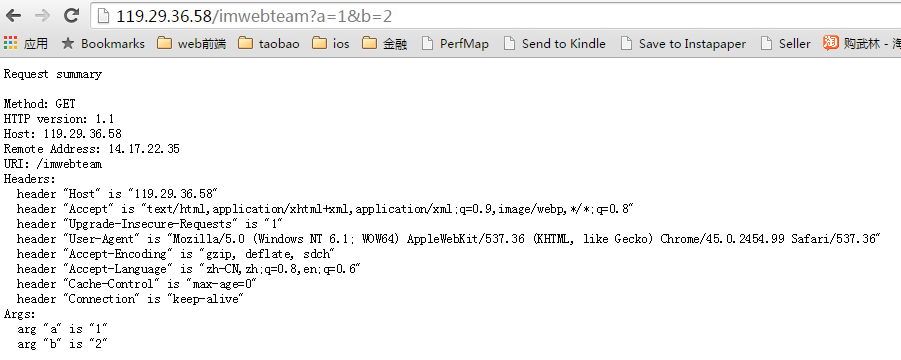
结果如图:

nginScript目前还存在的问题
经过上面的介绍,相信大家对nginScript已经有了基本的认识。那么我们在看看这个新生儿有哪些问题吧。
- 首先,调试方法弱。目前还是比较原始,通过log的方式来展示,且错误日志的详细程度很不如人意。
- 其次,控制力度弱。目前nginScript的处理力度还仅限于http request的处理和返回response的层面,还无法做到动态处理nginx请求之外的一些内容,比如动态用户数据或转发配置表动态更新等。
- 最后,整体实现弱。整体结构还是比较简单,js_run和js_set的运行环境是不太一致的,js_set执行ok的代码段在js_run上会出现一些异常。
综合来说,nginScript还是一个愿望和前景很美好的新生儿。需要一定时间打磨和优化。也希望大家多多的提供意见和反馈,甚至是提交自己的插件。从而使得它有更好的成长。
对于我们的实践场景
这个之前和黎小腾君,donald讨论过的2个主要场景,realLog系统和nohost2.0系统。 nginScript对这里两个场景来讲都无疑是很大的好消息,这里在规则响应上,在现有的体系下就可以有很灵活的处理方法。 但在用户配置动态加载方面,我们仍需要通过其他方式来实现,这个部分我们先提issue给到nginx开发团队,看下具体情况再和大家进一步讨论和同步。
