介绍一些适用于 Web 开发者的 Atom 编辑器插件
Atom 的社区很繁荣,有着丰富的扩展/插件(packages)。安装 Atom 的 Package 非常简单,可以在编辑器的偏好设置里面安装,也可以在命令行中使用 apm 命令来安装。

在介绍适用于 WEB 开发的 Package 之前,让我们快速过下如何安装 Atom Packages。
安装 Atom Package
通过偏好设置安装 Package
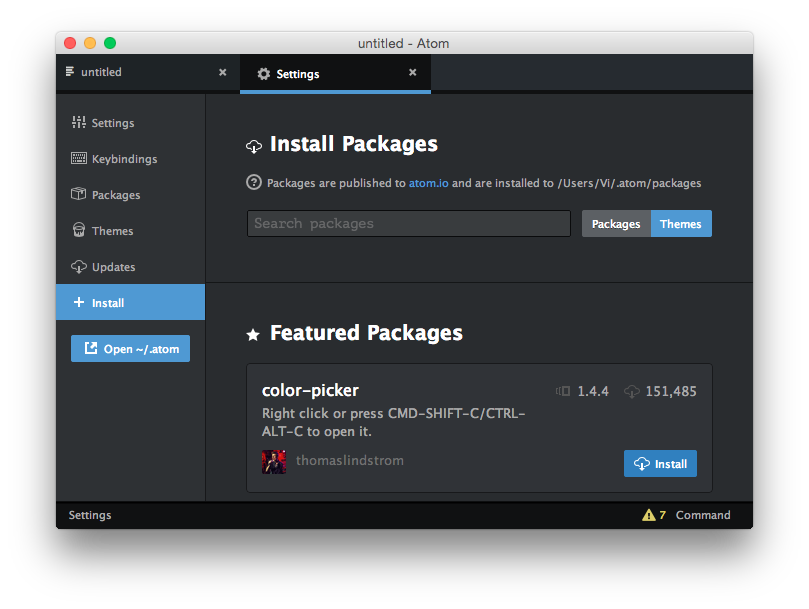
使用快捷键 command + ,/ctrl + , 打开偏好设置。点击左侧的 Install 即可浏览线上的 Package 。 顶部是一个搜索框,可以搜索已经发布在 atom.io 上的 Package ;紧接着是 Feature Packages,即精选的 Package ,列出来的是一些比较优质的 Package 。

通过 apm 命令安装 Package
Atom 自带了一个 apm 的 Package 管理工具。我们可以在命令行下执行以下命令来确认 apm 是否已经安装:
apm help install命令之后应该输出 apm install 的详细信息。如果输出不是 apm install 的命令信息,打开 Atom 菜单,选择 Install Shell Commands 来安装 apm 。
确认 apm 正确安装后,便可以开始安装 Package 。正如上述执行 apm help install 所提示的,安装的命令是:
apm install [<package_name>...]
apm install <package_name>@<package_version>
apm install --packages-file my-packages.txtPackage 推荐
快捷输入类
-
autocomplete-plus,当输入的时候,提供可能的候选项。

- atom-ctags,使用
ctags来强化自动完成功能,需借助于autocomplete-plus。
-
javascript-snippets,顾名思义,输入特殊的字符后自动扩展成对应的 Javascript 代码片段。

-
VIM-Mode 支持在 Atom 中使用
VIM编辑器的操作方式来编辑。这对我来说是个非常 Killer 的 Package ,在此之前我一直在 WebStorm 上通过一个插件模拟 VIM 操作,异常难用。而在 Atom 上的这个模拟VIM操作,使用起来感觉还是比较顺手的。你可以混合 VIM 操作和普通的编辑操作。
- go-to-line,跳转到指定的行,只要
ctrl + g后输入行号即可。
Linters
-
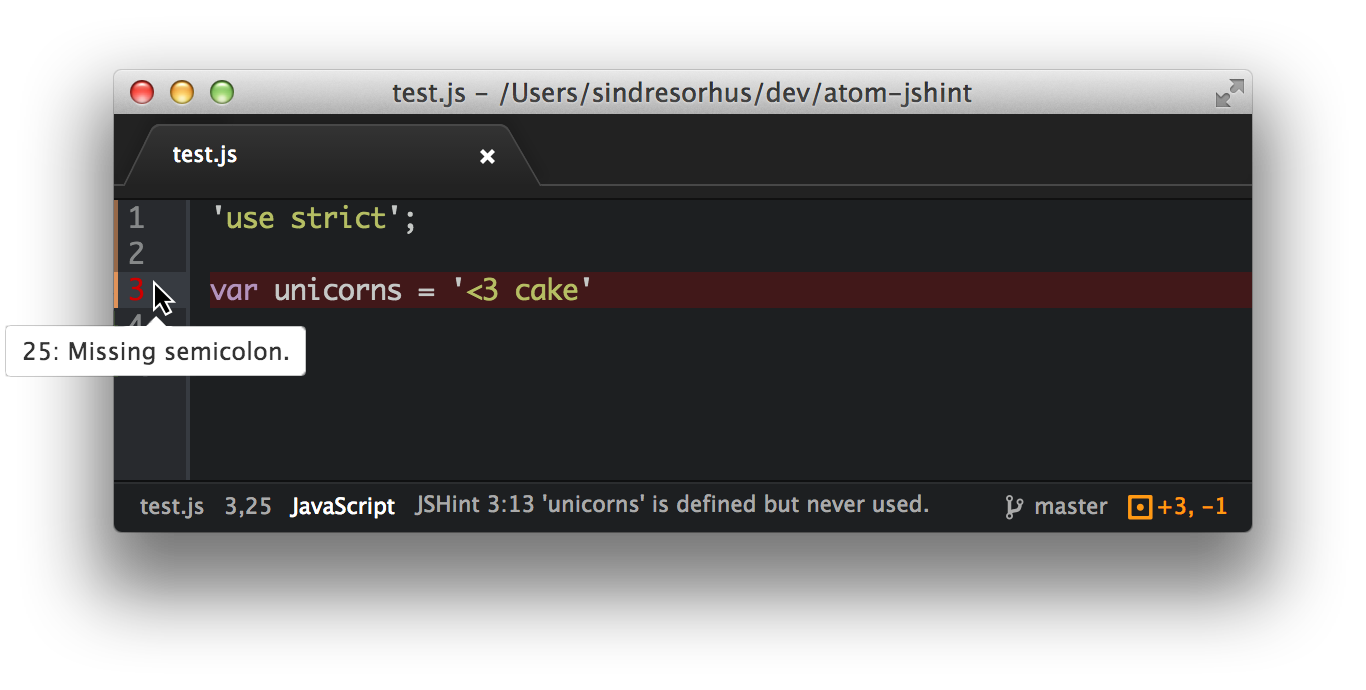
jshint,验证你的 JavaScript ,写更专业的 JavaScript 代码。

-
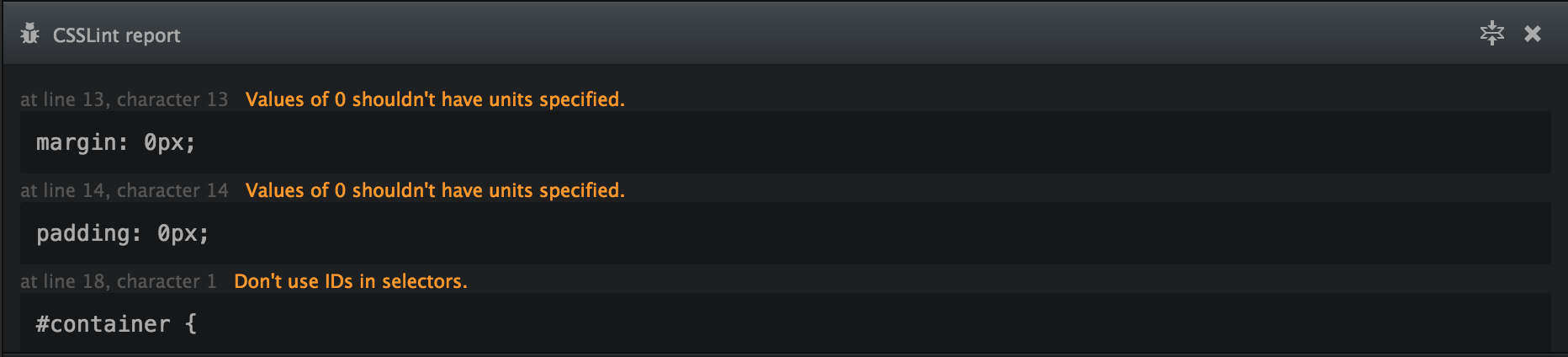
csslint, CSSLint 会报告出不合规定的 CSS 规则。

版本控制类
-
git plus,在 Atom 里面执行 Git 命令,不用来回切换终端和编辑器。

- git-log,在 Atom 里面显示图形化的提交记录。
- merge-conflicts,在 Atom 里面处理合并产生冲突的文件。
辅助类
-
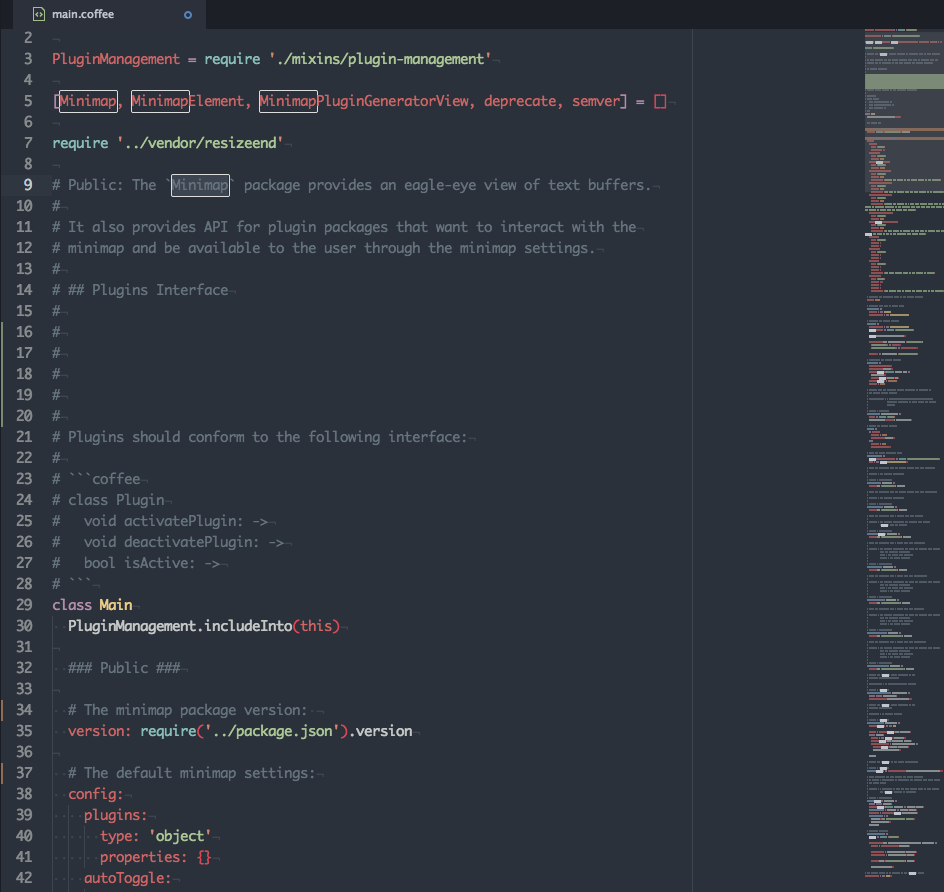
minimap,为 Atom 加上 Sublime Text 的源码预览图,提供丰富的自定义选项,值得一用。

- file-icons,显示文件类型对应的图标。
- atom-beautify,格式化代码,更统一的代码风格。
-
在编辑器里面挑选颜色。通过右键选择
Color picker,或者cmd + shift + c/ctrl + alt + c快捷键调出颜色选择面板。支持HEX, HEXA, RGB, RGBA, HSL, HSLA形式指定的颜色值。
- autoprefixer,AutoPrefix的一个扩展工具,自动为 CSS 属性添加特定的前缀。

- winloong [Chrome 48.0|GNU/Linux] 2016-01-24 10:44 8 赞
- 请问一下 ubuntu 是用 apt-get install apm 安装 apm 吗?
- [1]来自浙江宁波的 Chrome 47.0|Windows 7 用户 发表于 2016-01-10 20:31 的评论:最后一个链接 localization 是坏链
- linux [Chrome 47.0|Mac 10.11] 2016-01-11 15:21 6 赞
- 确实找不到了——我删除这行得了。谢谢提醒!