Ubuntu Tweak五周年:下一代预览
| 2012-09-14 10:06 分享: 1
今天(2012.09.09)是Ubuntu Tweak五周年的日子,五年前,也就是2007年9月9日,我发布了Ubuntu Tweak的第一个版本:0.1.2。从此拉开了这个软件的不断发展变化的序幕。
很多东西的意义会随着时间的变化而不断改变:
- 刚开始:它只是我一个学习和练手的作品,即使没做出来,也没怎样;
- 过了一段时间:它有了一些用户和知名度,我开始觉得,一定要把它做好,它是我的作品;
- 又过了一段时间:它与我紧紧地联系在一起,自我介绍或者是被介绍时,会说「XX是YY的作者」。这时,它是我的名片,我也有了一点压力,也会想我还继续做它的动力……
- 前些日子,我想了又想,正式宣布了停止对Ubuntu Tweak新特性的开发,进入维护模式,希望就此让Ubuntu Tweak慢慢淡出我的视线,我要寻找新的起点……
然而我发现,这似乎不可能,因为我还不能接受还有明显缺陷的它。
于是,最近我又轮回了,它再次成为了我一个学习和练手的作品,我继续开发下一代Ubuntu Tweak,同时与我之前的「宣告」没有冲突:没有新特性,只是改进。
一起来预览Ubuntu Tweak 0.8吧!
记得上次在北京联想的「源创会」上我演讲结束后的提问环节,有个朋友问有没有Ubuntu Tweak的使用手册,因为他把Ubuntu Tweak介绍给他朋友时,一直无法搞明白「软件源中心」怎么用,到底时全部勾上呢,还是够一部分呢,勾上以后又要怎么做呢。
那时我意识到,Ubuntu Tweak的「软件中心」和「软件源中心」确实是两个难用的功能,不直观、不好用。于是,在新一代的Ubuntu Tweak 0.8当中,这两个功能被我去掉了,取而代之的是一个全新的「Apps」,依然是解决之前要解决的问题:让Ubuntu安装第三方软件(或测试版软件)更 方便、更轻松。
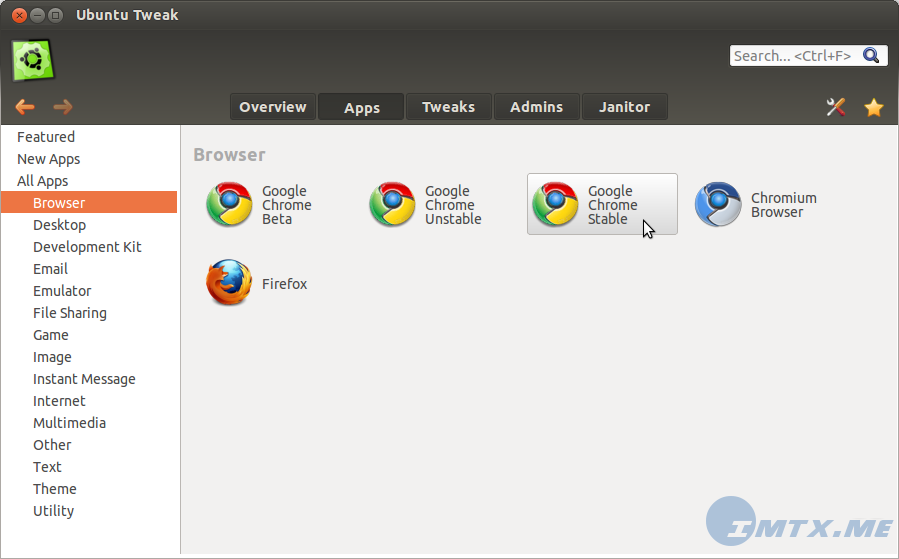
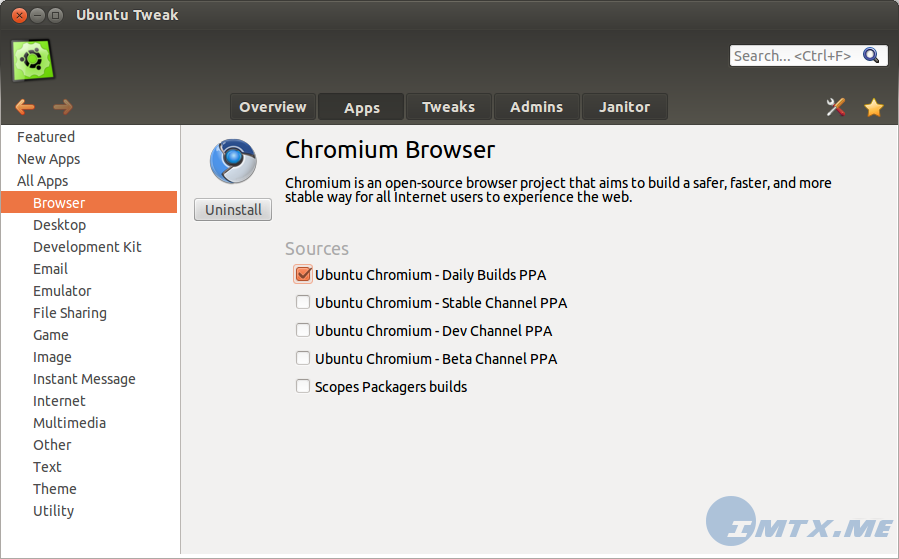
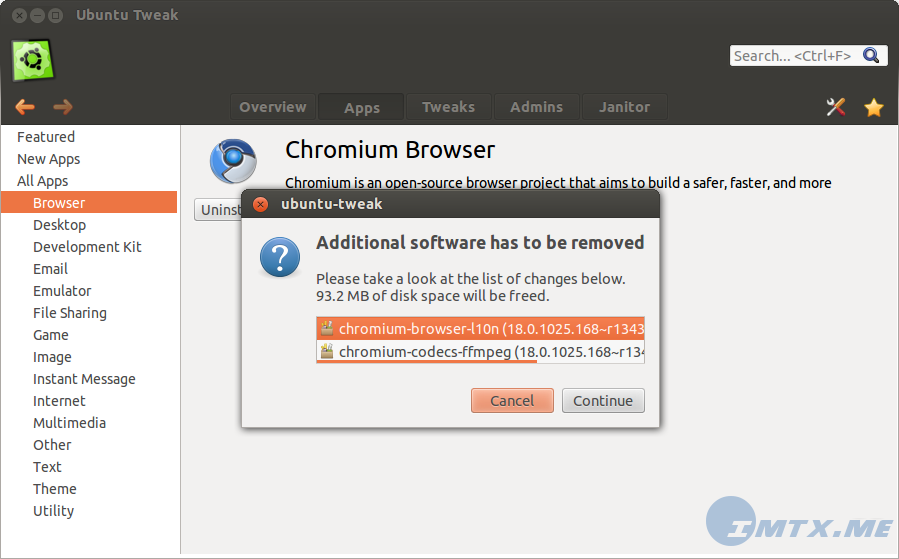
三张图告诉你Ubuntu Tweak 0.8是怎么样的:
Ubuntu Tweak 0.8将会新增一个「Apps」的Tab,通过这里,你将可以统一管理第三方的软件。比如,Google提供了三个版本的Google Chrome:Stable,Beta和Unstable,,你就可以自由地选择安装所需要的版本。
你不需要关心软件的「源」(source),只要知道想装什么,通过鼠标点一点,Ubuntu Tweak为你处理好背后的一切。
对于没有像Google Chrome一样单独提供不同版本的软件,那么你也可以自行选择自已想要的源的形式来安装特定的版本。
比如:Chromium,只要勾选上「Daily Build」,那么你就可以用上最新版本的Chromium了。
与之前的Ubuntu Tweak版本一样,Apps调用的是标准的系统安装机制,在使用了最新版本软件的情况下,也保证系统正常稳定工作。
简单的介绍就是,下一版的Ubuntu Tweak就是为了让所有用户,真正不需要学习就可以方便轻松的用上一些Ubuntu软件中心不能安装的软件。
对用户来说,Ubuntu Tweak 0.8没有增加任何新功能,它只是比以前更方便、更好用。现在,我更想谈的是:
技术篇
回到开头说的,对我而言,「它再次成为了我一个学习和练手的作品」,因为这次,我用了自己不熟悉的东西来构建这个功能,就像五年前,我用着不熟悉的 C、不熟悉的Python来写Ubuntu Tweak一样,这次,我用了HTML/CSS/JavaScript,更精确的说,我用了Ember.js,构建了这个Native效果的Apps功 能,嵌入了Ubuntu Tweak里。
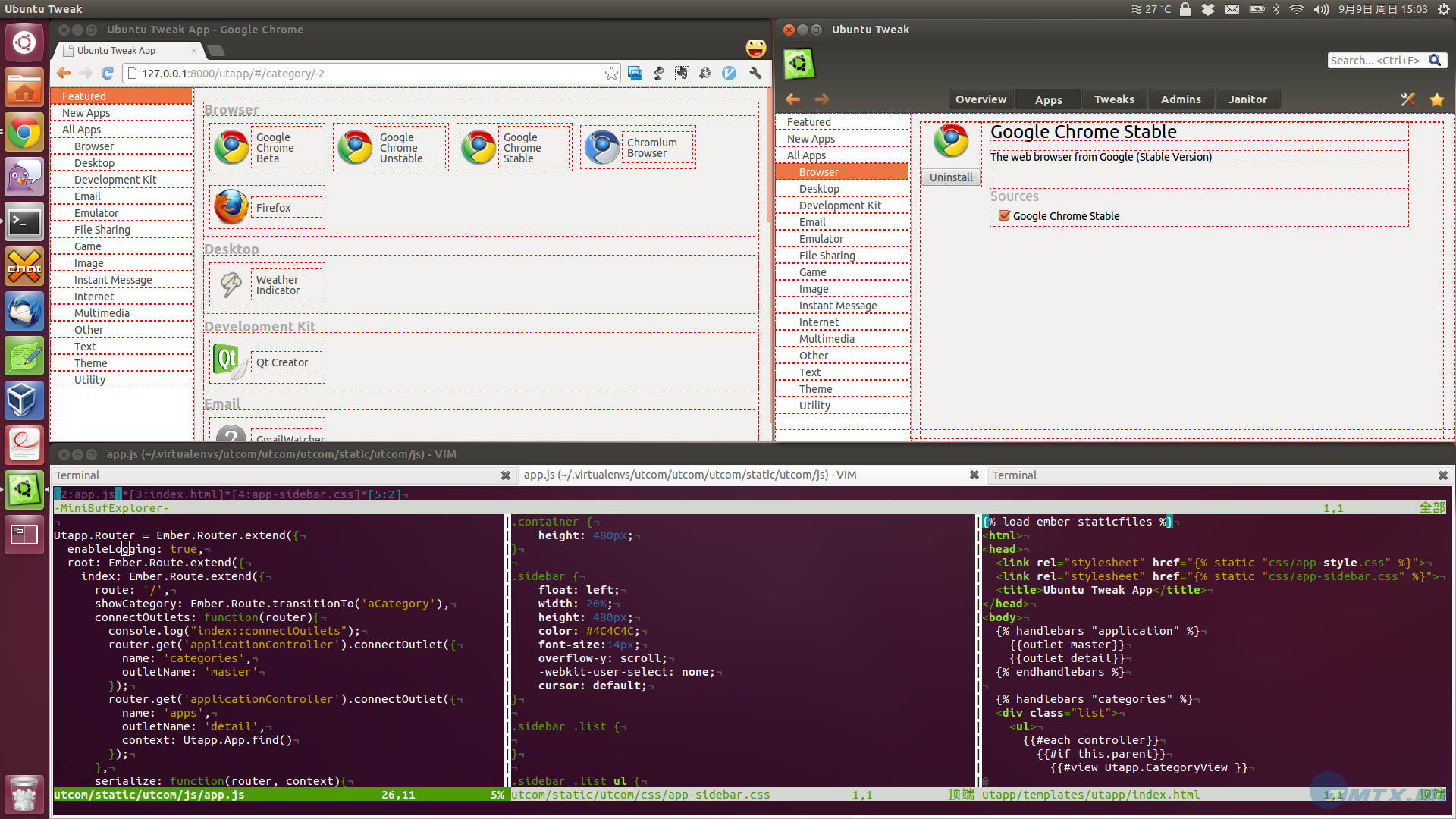
来看一张我的开发中的大图吧:
上左:Google Chrome浏览器里调试的Apps功能
上右:在Ubuntu Tweak调试的效果
下:开发时的终端和VIM
2010年,在做完Ubuntu Tweak 0.5时,为了给它提供远程的数据,当时我们用Django做了一个叫UTCOM的网站(我做的后端),Tweak通过自动检测来获取数据包的更新。当时在设计同步数据的时候费了很大劲,每次有变化,都需要软件和网站一起更新,很麻烦。
现在,Apps功能完全基于Web,通过Ember.js这个框架+CSS样式定制,非常接近本地的体验效果。
之前我除了有一点点对前端开发的概念、会改一点点以外,从来没有开发过Web或WebApp,这次从零开始,真正体验了一把Web开发的乐趣(实际 上最大的乐趣是我可以随便用WebKit的特性而不需要考虑IE,XD)。从HTML、CSS,到写了很多代码用Ember.js实现Web UI及交互,收获很多。
对于我这个写桌面软件出身的「原生党」来说,WebApp帮我完美解决的本地与远端数据同步问题、也解决了客户端需要频繁更新的问题,最主要的是,Ember.js真很好很强大,这个我将在另外的文章中介绍。
在未来,我可能仍会将这部分用原生的UI去实现,就像发生在Facebook for iOS 5上的事情一样,Web和Native,就是特定阶段用特定的手段。我是这样认为。Web会越来越靠近Native,特别是再有了Ember.js这个框 架后,但是我觉得这仍会是一个漫长的过程……
无论如何,我还是先把Ubuntu Tweak 0.8做出来,让大家来检验一下吧!
如果Ubuntu Tweak 0.8做出来没有人用,大不了我自己用,好歹我也学会了Ember.js和WebApp的开发了。
五年前的同一时候,我在想:
如果Ubuntu Tweak 0.1做出来没有人用,大不了我自己用,好歹我也学会Linux图形工具开发了。