正经的我,做了个不正经的项目 —— Pornhub 风格 Logo 生成器
Logoly.Pro 是一个在线的 PornHub 风格 Logo 生成工具,可以帮助你快速生成类似 PornHub 风格的 Logo。
目前项目已经上线:https://logoly.pro/ 代码也已开源:https://github.com/bestony/logoly
欢迎各位前来试用 && 求 Star !
昨晚,我花了 5 个小时,在肝一个项目,如今,让它成功上线,我便向大家介绍一下它。
突发的灵感
我自己平时经常要做一些业余项目,在做业余项目的时候,就涉及到了要做 Logo ,但是作为一个没有设计感的程序员,在做 Logo 时总是会做出一些很丑的 Logo ,于是痛定思痛,想想有没有什么有用的工具可以帮助我生成好看的 Logo。对于我来说,也不需要太过复杂,能够满足我自己的要求就行。
那么这就要求这个 Logo 有一些特点
- 设计简单:很多带吉祥物的 Logo 就不适合我了,因为要去准备吉祥物的图片。
- 辨识度高:单纯的简单并没有太多的用处, Logo 需要让用户能够记住
经过一番筛选,PornHub 的 Logo 进入到我的视线。

设计产品
在开发之前,我先进行了产品方面的考虑,看看我需要做哪些功能,哪些不做,最终得到了这样一个清单:
要做的项目
- 项目使用 Vue 开发,因为可以快速上线
- 项目使用 Netlify 部署,这样就可以使用自己的域名,并使用 SSL,速度还要比 Github Pages 快一些。
- 项目应当支持自定义文字,这个是最基础的功能需求,必须要做的。
- 项目应当支持自定义颜色,毕竟可能有其他的方面,需要类似风格,但是不同的颜色的 Logo
- 项目应当支持自定义文字大小,毕竟我导出的是 PNG,如果不能自定义大小,大家可能会很困扰。
- 项目应当加入 Google Analytics,加入统计,就知道有多少人用过我的项目了,也是一种成就感。
- 项目应当加入我的个人信息,用来给我自己推广,顺便刷一波脸。
- 社会化分享,应当有个方便的分享方法,这样才能够更好的帮助项目在前期成长。
不做的项目
- 自定义字体:原汁原味的 PH 风格,怎能瞎改字体呢?
- 导出 JPG: 有了透明背景的 PNG,不透明的 JPG 的需求就没那么大了。
后续迭代实现的
- 其他简单的 Logo:比如 Youtube.
设计布局
在完成了产品的功能,我又进行了布局的设计,这次我用的是 Adobe XD,最近很喜欢用这个工具来设计产品的界面,非常的方便。最终设计完成的版本如下:

设计完成后,就要开始准备开始编码了。
找库
一开始,我考虑使用一些 UI 框架,不过,由于一开始没有引入 UI 框架,快写完了才发现基本不需要组件库,干脆将错就错,这样用了。
在完成了基本的界面后,就是涉及到的一些库的使用了,这里要感谢前端生态圈的繁荣,我从 Picas 和 Carbon 的源码里找到了我想要用的库。
- dom-to-image:将 Dom 元素转换成为图片,以备下载。
- file-save:在 Vue 组件里调用系统的下载接口,下载图片
其他我用到的库还有
- v-tooltips:用户提醒,之前用的 Vue-Tour,但是跳跃感太强了,所以弃用了。
- vue-analytics:Vue 下的 Google Analytics 工具,可以很方便的调用 GA 进行统计。
上线
在完成了开发后,将代码上传到 Github,准备部署。
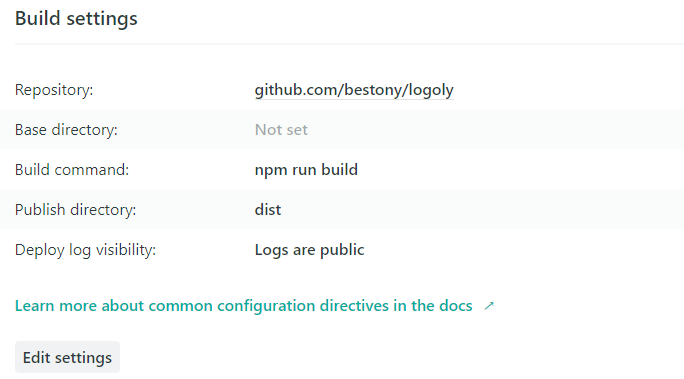
在前面提到,我考虑用 Netlify 进行部署,这里非常方便,在 Netlify 上直接创建项目,选择你的项目,然后填入命令即可。

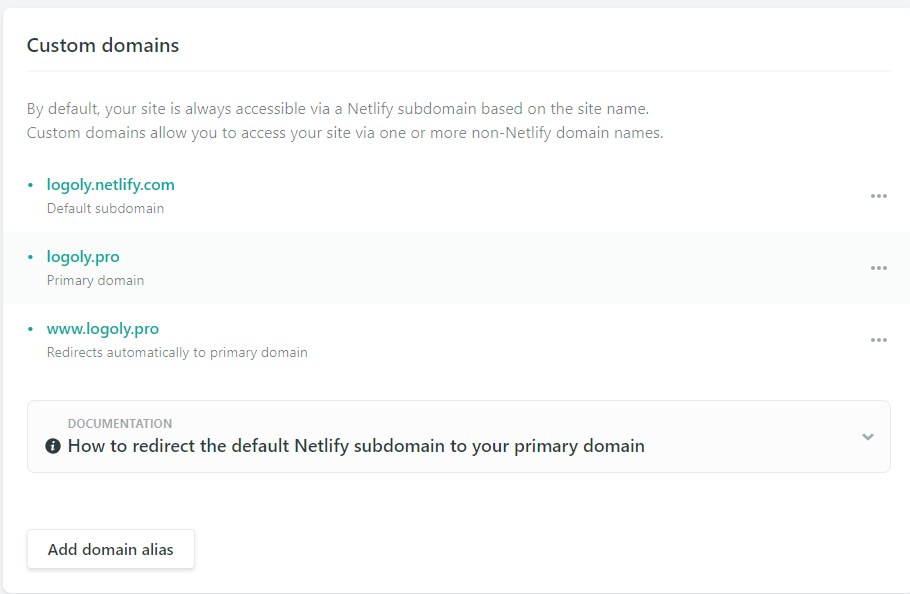
并配置一下域名,将自己的域名设置为主域名:

稍等一会,就会自动为你的域名签注 Let’s Encrypt 的证书。

最后
关于这个项目的故事,我已经说完了所有我能想到的了,接下来,就是你的提问时间了,欢迎你针对项目对我提问,无论是产品、设计、编码,都可以~
希望大家能够给这个项目一个 Star: https://github.com/bestony/logoly

- 来自山东枣庄的 Chrome Mobile 62.0|Android 11 用户 2021-06-16 19:51 6 赞
- purnhub地址给我
- 来自111.41.172.228的 Chrome Mobile 76.0|Android 10 用户 2021-01-20 14:16 3 赞
- 今天本想逛逛网站看看片儿,没想到发现了这个,我的上帝你真是个人才
- 来自山西的 Chrome 80.0|Windows 10 用户 2020-03-14 22:33 5 赞
- 66666666666666666666
- 来自河北承德的 Chrome 72.0|Windows 10 用户 2019-04-23 20:59 12 赞
- 你好骚啊
- 来自江苏南京的 Chrome 73.0|Windows 10 用户 2019-04-16 10:04 5 赞
- 原来你是这样的一个程序员
- [1]PTLin [Firefox 66.0|GNU/Linux] 发表于 2019-03-25 16:55 的评论:厉害了
- 来自广东广州的 QQ Browser 10.4|Windows 10 用户 2019-04-06 21:46 13 赞
- 11
- 来自上海的 Chrome 73.0|Mac 10.14 用户 2019-03-28 16:53 13 赞
- 原来你是这样的一个程序员
- 来自上海的 Chrome 73.0|Mac 10.14 用户 2019-03-28 16:53 13 赞
- 原来你是这样的一个程序员
- 来自上海的 Chrome 72.0|Windows 10 用户 2019-03-28 08:52 7 赞
- 执行力很强
- 来自上海的 Chrome 72.0|Windows 10 用户 2019-03-28 08:52 12 赞
- 执行力很强