JavaScript 如此受欢迎的 4 个原因
| 2020-11-17 10:30
JavaScript 之所以能在编程语言中名列前茅,是有充分的理由的。
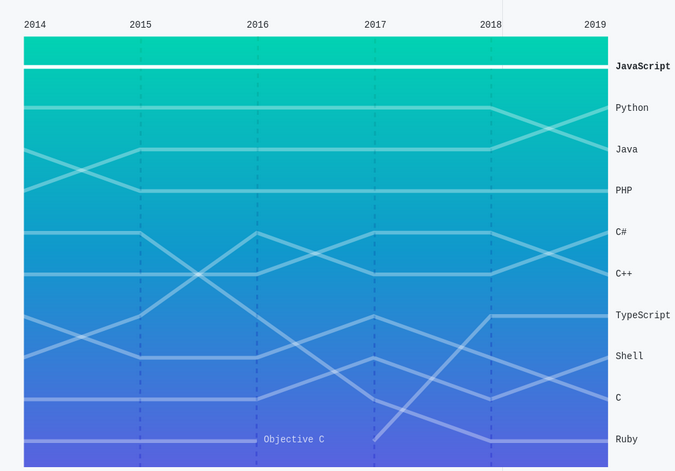
如 GitHub 的 The State of the Octoverse 报告的这张图所示,如果按 GitHub 上项目的贡献者数量统计,JavaScript 一直是最受欢迎的编程语言。

热门语言,根据《The State of the Octoverse》(©2019,GitHub Corp)
在本系列的 上一篇 中,我们深入了解了 JavaScript 的历史。在这篇文章中,我将分享它如此受欢迎的四个原因。
1、JavaScript 适合初级、中级和高级开发人员
JavaScript 不需要任何环境设置,只要打开浏览器,比如 Chrome 浏览器,导航到开发者工具,就可以开始编码。编写一个 “Hello World” 的程序,就这么简单:
console.log("Hello World");
JavaScript 的灵活性最适合中级开发人员。该语言通过让开发人员专注于解决问题来帮助你完成任务。开发者可以混合使用插件和自己的代码片段来让一个应用程序工作。
虽然 JavaScript 比较容易上手,但它也并不是一下子就能掌握的。如果你想达到高级水平,这里有一些你需要了解的概念:
- JavaScript 的多范式特性: JavaScript 同时支持函数式编程和面向对象编程(OOP)。
- 在 JavaScript 中应用设计模式: 模型-视图-*(MV*)设计模式一直是最流行的模式之一,并促成了多个现代框架的发展。
- 带原型链的继承: JavaScript 由于其动态的特性,无法实现传统的 Java 基于类的模式下的 OOP。JavaScript 中的 OOP 是通过原型继承模型实现的。
- 闭包: 闭包可以从内部函数中访问外部函数的作用域。
- 柯里化: 柯里化是函数的一种转换,它将函数从
f(a, b, c)的调用形式转换为f(a)(b)(c)调用形式。 - Promises 和 Observables: 这些可以帮助你处理异步函数。
- TypeScript: 在 JavaScript 中添加了静态类型。
2、全平台
JavaScript 可以在任何地方运行,包括:
- 手机、平板电脑和笔记本电脑等设备。
- 在客户端和服务器端。
这种在任何地方都能运行的能力使 JavaScript 成为一种通用语言。
3、开放标准和社区
ECMAScript 是 JavaScript 的标准化版本,也是一种开放的标准语言。公司可以使用 ECMAScript 来创建 JavaScript 的实现。根据维基百科,“ECMAScript 引擎是执行以 ECMAScript 语言标准编写的源代码(例如,JavaScript)的程序”。最流行的引擎 V8 和 SpiderMonkey 是开源项目。
JavaScript 已经存在了 25 年,背后有一个庞大的社区。开发者们简直目不暇接,社区已经构建了如此多的插件和框架,以至于创造了“框架疲劳”这个词。
4、现代框架
现代框架如 React、Angular 和 Vue.js 已经稳定下来,并且正在进行优化以获得更好的性能。大多数框架对开发者非常友好,有良好的社区支持。
未来
JavaScript 将长期存在。全栈开发和现代前端框架继续帮助 JavaScript 巩固其作为最受欢迎的编程语言之一的地位。
JavaScript 的下一波可能会将焦点放在。
- Deno: JavaScript 的现代安全运行时。
- 网络组件: 可重复使用的自定义元素。
- 与 AI 和 ML 的整合: 像 Supernova 和 BAYOU 这样的项目在将 JavaScript 与人工智能和机器学习整合方面取得了实质性的突破。
via: https://opensource.com/article/20/11/javascript-popular
作者:Nimisha Mukherjee 选题:lujun9972 译者:wxy 校对:wxy
