作为 HTTPS 的骨灰粉,怎么可以不加入 HSTS 预载入列表
自从关注了 HTTPS,Linux 中国就成了 HTTPS 的铁杆粉丝了,不但传播了很多 HTTPS 相关的文章,而且身体力行的将 http://linux.cn 也切换到了 https://linux.cn 。非但如此,还激进地配置了 HSTS 策略。
HSTS 是什么?
如果一个 web 服务器支持 HTTP 访问,并将其重定向到 HTTPS 访问的话,那么访问者在重定向前的初始会话是非加密的。举个例子,比如访问者输入 http://www.foo.com/ 或直接输入 foo.com 时。
这就给了中间人攻击的一个机会,重定向可能会被破坏,从而定向到一个恶意站点而不是应该访问的加密页面。
HTTP 严格传输安全(HSTS)功能使 Web 服务器告知浏览器绝不使用 HTTP 访问,在浏览器端自动将所有到该站点的 HTTP 访问替换为 HTTPS 访问。
服务器开启 HSTS 的方法是,当客户端通过 HTTPS 发出请求时,在服务器返回的 HTTP 响应头中包含 Strict-Transport-Security 字段。浏览器接收到这样的信息之后,在一定期限内对该网站的任何请求都会以 HTTPS 发起,而不会以 HTTP 发起并由服务器重定向到 HTTPS。
所以,我们早早就配置上了 HSTS 响应头了。
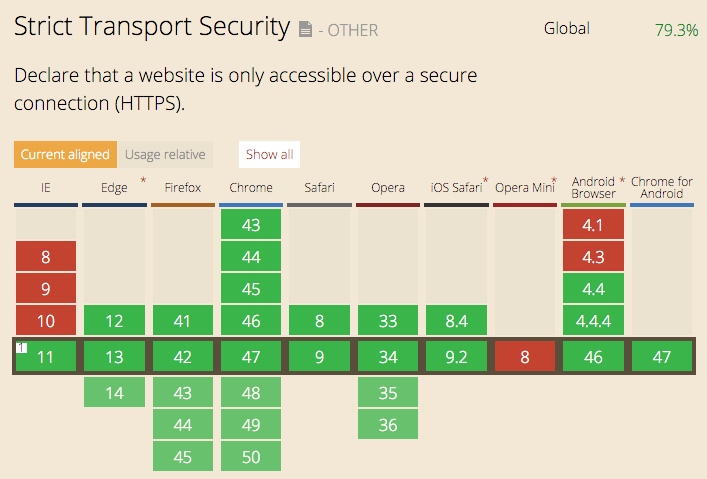
当前浏览器对 HSTS 的支持如下,可见现代浏览器已经绝大部分支持了:

HSTS 预载入列表
但是,这就够了么?如果一个用户从来没有以 HTTPS 方式访问过我们的网站呢,那显然就没有机会得到 HSTS 响应头,从而还是有可能以 HTTP 的方式进行首次访问——虽然我们已经做了很多自动和强制的引导,但是总还稍有缺憾?
所以,追求完美人们,又提出了一个 HSTS 预载入列表(友情提示,请自备梯子)。
谷歌在浏览器安全方面总是走在前面,因此它维护了一个预载入列表给 Chrome 使用,这个列表会硬编码到 Chrome 浏览器中。后来,Firefox、Safari、 IE 11 和 Edge 一想,得了,咱也别自己弄一个了,都采用这个列表吧。所以,各大浏览器都支持同一个列表了。
如果要想把自己的域名加进这个列表,需要满足以下条件:
- 有效的证书(如果使用 SHA-1 证书,必须是 2016 年前就会过期的);
- 将所有 HTTP 流量重定向到 HTTPS;
- 确保所有子域名都启用了 HTTPS,特别是 www 子域;
- 输出 HSTS 响应头:
- max-age 至少需要 18 周(10886400 秒),其实在 ssllabs 的测试里面建议更长一些;
- 必须指定 includeSubdomains 参数;
- 必须指定 preload 参数;
HSTS 响应头范例:
Strict-Transport-Security: max-age=10886400; includeSubDomains; preload注意,提交的申请并不是自动处理的,人工处理也许需要一周到几周,你可以在这个表单提交查询看看是否列入了。或者在你的 Chrome 浏览器中访问 chrome://net-internals/#hsts 查询是否列入。一般来说,即便你已经列入到这个列表,但是依旧需要几个月才能逐渐从 Chrome 的 canary 更新通道更新到 dev 、beta 等通道,直到最后的 stable 通道。
郑重警示:如果你并不能确定你的网站从此以后一直使用 HTTPS,那还是不要加入的好。因为,加入后很难撤销,你可以要求撤销,但是这个数据重新更新到稳定版的 Chrome 同样需要几个月,而别的浏览器是如何处理这个撤销数据的,则无法保证。
换句话说,只有 HTTPS 骨灰粉才应该考虑加入。
我们就是 HTTPS 骨灰粉!
任性的站长当然是 HTTPS 骨灰粉了,虽然“一入宫门深似海”,将来 HTTPS 会不会和 L2TP、PPTP 一样被限制也未可知,但是这么有 BIG 的事情怎么可以不做呢?
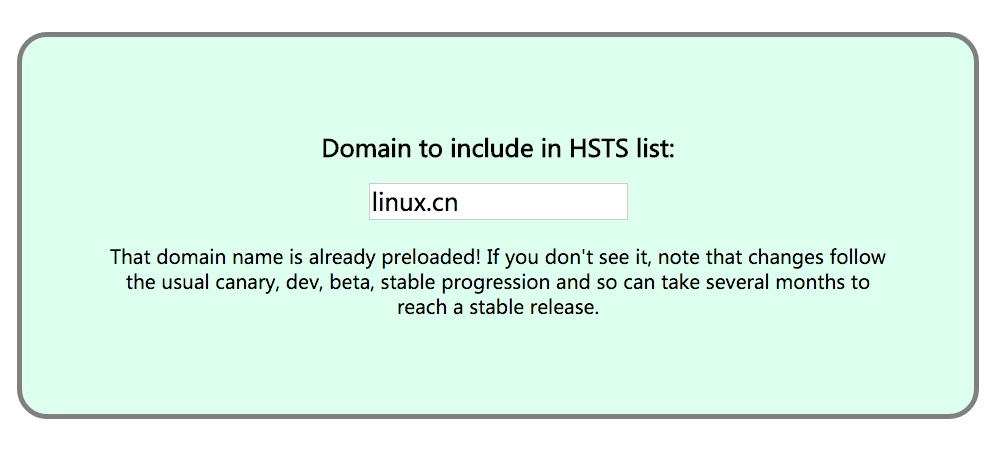
上个月15号,我修改了符合申请条件的 HTST 响应头,然后提交了申请。
今天晚上突然心血来潮,想着看看是否批准下来了:

哈哈,通过了!
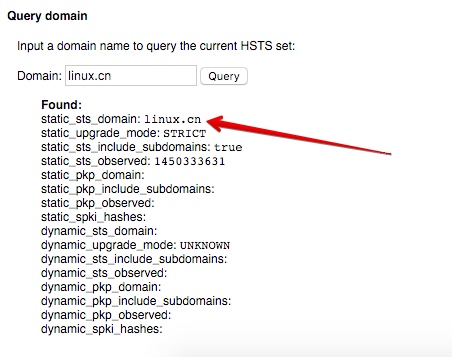
然后马上去 Chrome 里面查询——没有……好吧,我用的是稳定版的 Chrome。去下载 canary 通道的 Chrome 看看。安装后马上查询一下:

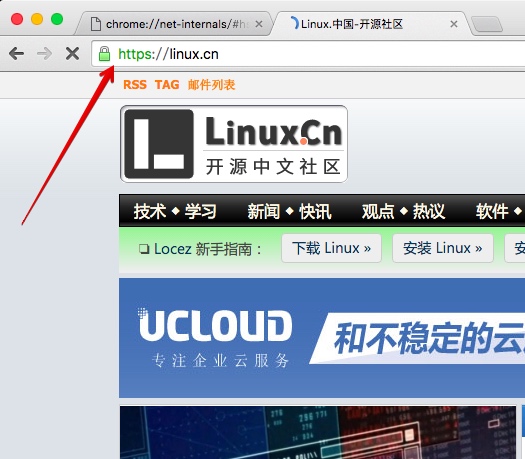
果然列入了 canary 通道的 Chrome 里面!第一次在这个新开封的浏览器里面访问 linux.cn,马上就变成绿色的 https://linux.cn !

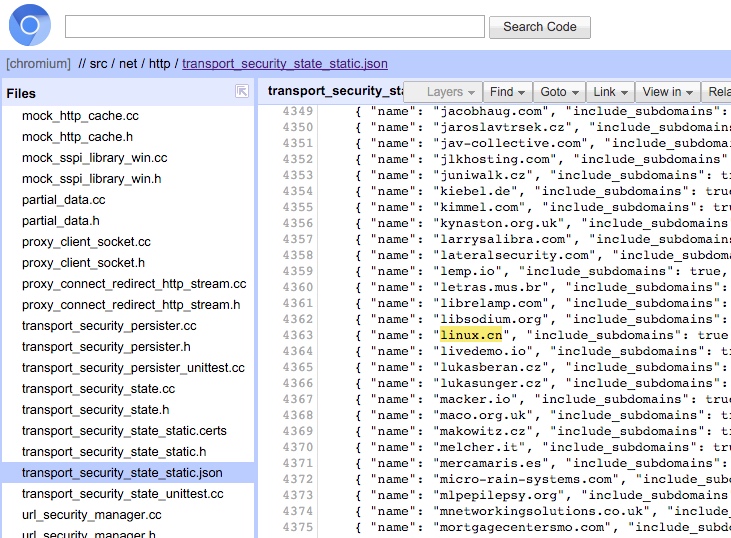
去查询一下 Chrome 的代码看看:

从现在的数据看,列表中总共才 4630 个域名,其中 .cn 的才 8 个。怎么样,你要不要也加入进来?

- 夜域诡士 [Firefox 38.0|GNU/Linux] 2015-12-24 15:46 10 赞
- very nice
- tea1111980 [Chrome 47.0|Windows 10] 2015-12-18 17:17 12 赞
- 迟来的赞!!
- wyangsun [Chrome 46.0|Windows 7] 2015-12-18 16:02 9 赞
- 赞一个
- Shadow-華 [Chrome 47.0|Windows 7] 2015-12-18 12:52 10 赞
- 昨晚在群里就看到了,这会过来赞一个!
- Nic [Firefox 43.0|Windows 7] 2015-12-18 11:27 13 赞
- 很好的文章,很好的网站,赞
- jingwang [Chrome 47.0|Windows 10] 2015-12-18 10:24 11 赞
- linux.cn 牛逼 不愧是我看好的 网站