Firefox 新增容器标签,可同时登录多个用户
| 2016-06-18 11:17 评论: 4
Mozilla 昨天在 Firefox 夜间构建版 50.0a1 中增加了一个名为“容器标签”的实验性功能。
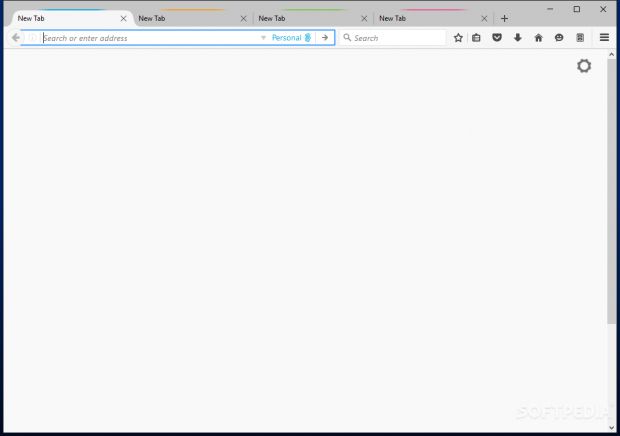
Mozilla 的工程师称,该功能可以将用户的浏览会话分到不同的容器中。这些隔离的容器可以让用户以不同的身份登录到同一个网站上。默认情况下,Firefox 夜间构建版带有四个容器:个人(蓝色)、工作(橙色)、银行(绿色)和购物(粉色),也就是说用户可以使用四个不同的 ID 登录同一个网站。
容器标签分隔来自网站的数据,而不是浏览器的数据
Mozilla 的工程师说,可以使用技术手段将 Web 浏览体验分到不同的“容器”,其所分割的是来自网站的数据,而不是浏览器的数据。诸如 Cookie、浏览缓存、索引数据库和本地存储数据都分隔存储。为了保证浏览体验的一致和顺滑,容器标签之间会分享书签、浏览历史、保存的密码、搜索历史、表单数据、权限许可、用户身份、HSTS 标志和 OCSP 响应等。
Firefox 的容器标签是安全与隐私方面的突破!
新的容器标签并不像那些专注在隐私保护方面的浏览器,如 Tor 浏览器,但是它可以将你在网页浏览时的身份分隔开。广告商仍然能跟踪你,但是他们现在需要跟踪你的四个身份。
用户可以将与工作相关的 Cookie 和缓存存储到浏览器的一个区域,而银行和购物相关的部分则存储在另外一个区域。如果能够恰当使用,容器标签功能可以极大地增强你的安全,每个容器标签都相当于一个新的浏览器。
“容器给用户提供了一个分离敏感信息的途径”,Mozilla 工程师解释说,“举个例子说,用户可以仅使用他们的‘银行容器’来登录银行网站,以避免它们被来自其它站点的 XSS 和 CSRF 攻击所窃取。”

四个新的容器标签及不同的颜色
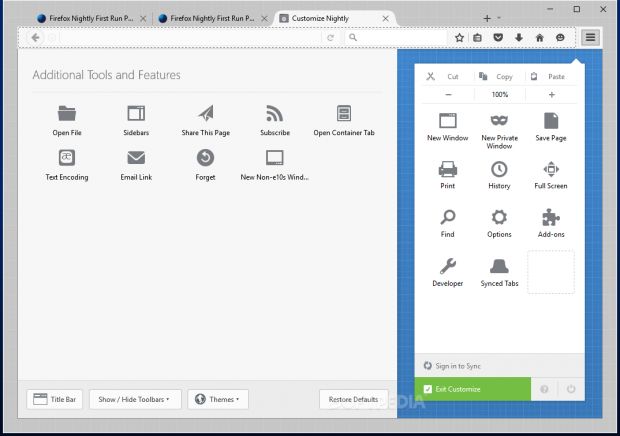
如果是你的首次安装 Firefox 夜间构建版,或者是从旧版本升级的,你可以从文件菜单选项中找到这个新的容器标签。如果你想将按钮放到浏览器界面上,你可以通过浏览器的定制 UI 区,将这些按钮拖到工具栏上。
不过,要知道这还是一个实验性的功能,也许最后不会出现在最终产品中。但是,用户体验至高无上,除非有无可弥补的漏洞,我们可以期待这个功能会出现在 Firefox 正式产品中。

将容器标签的按钮添加到工具栏

- 来自山东济南山东大学的 Chrome 50.0|Mac 10.11 用户 2016-06-19 09:14 6 赞
- 昨天棣琦没有看到老王的这篇文章……囧了个囧
- 来自四川成都的 Chrome 51.0|GNU/Linux 用户 2016-06-18 14:56 5 赞
- 批处理脚本后, 可以跟 URL。 这样就可以直接打开那个网站。
- 来自四川成都的 Chrome 51.0|GNU/Linux 用户 2016-06-18 14:55 4 赞
-
这个是我的 IE11 启用该功能的批处理脚本。有兴趣的可以试一试。这个脚本默认启用隐私模式,不需要的自己改。
@echo off
whoami /groups /nh | find /i "S-1-16-12288" > nul
if %errorlevel% equ 0 (goto exit)
whoami /groups /nh | find /i "S-1-16-16384" > nul
if %errorlevel% equ 0 (goto exit)
start "" "C:\Program Files (x86)\Internet Explorer\iexplore.exe" -noframemerging -sessionmerging -private -extoff %*
:exit
- 来自四川成都的 Chrome 51.0|GNU/Linux 用户 2016-06-18 14:54 4 赞
- Firefox 这个功能太好了。网上总是有人说 IE 这不好,那不好。但是他们可能不知道的是,自 IE8 开始支持会话隔离技术,就是说同一个用户可以用该功能同时登录在相同的站点用不同的用户登录。而 Firefox, Chrome 则必须单独建立不同的用户。