该死,原生移动应用的开发成本太高了!
| 2017-05-19 10:28
一个有价值的命题
我们遇到了一个临界点。除去少数几个特别的的用例之外,使用原生框架和原生应用开发团队构建、维护移动应用再也没有意义了。

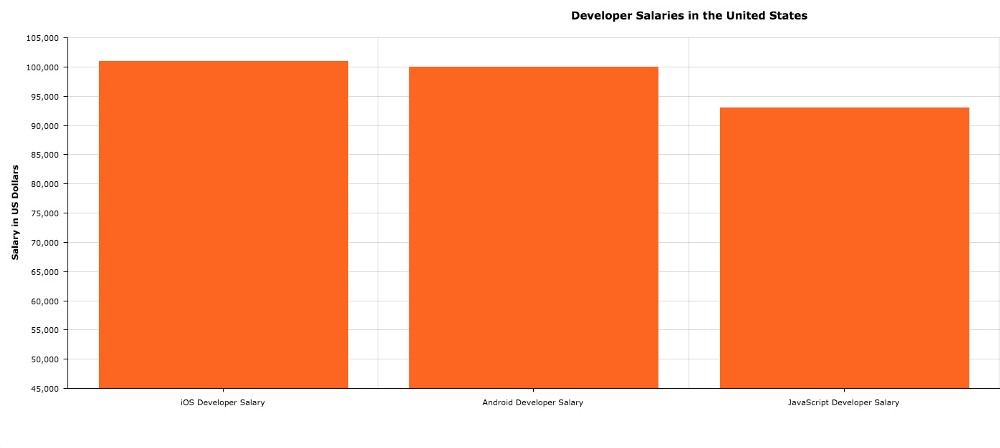
在美国,雇佣 iOS,Android,JavaScript 开发人员的平均花费
在过去的几年,原生移动应用开发的费用螺旋式上升,无法控制。对没有大量资金的新创业者来说,创建原生应用、MVP 设计架构和原型的难度大大增加。现有的公司需要抓住人才,以便在现有应用上进行迭代开发或者构建一个新的应用。要尽一切努力才能留住最好的人才,与 世界各地的公司 拼尽全力争个高下。

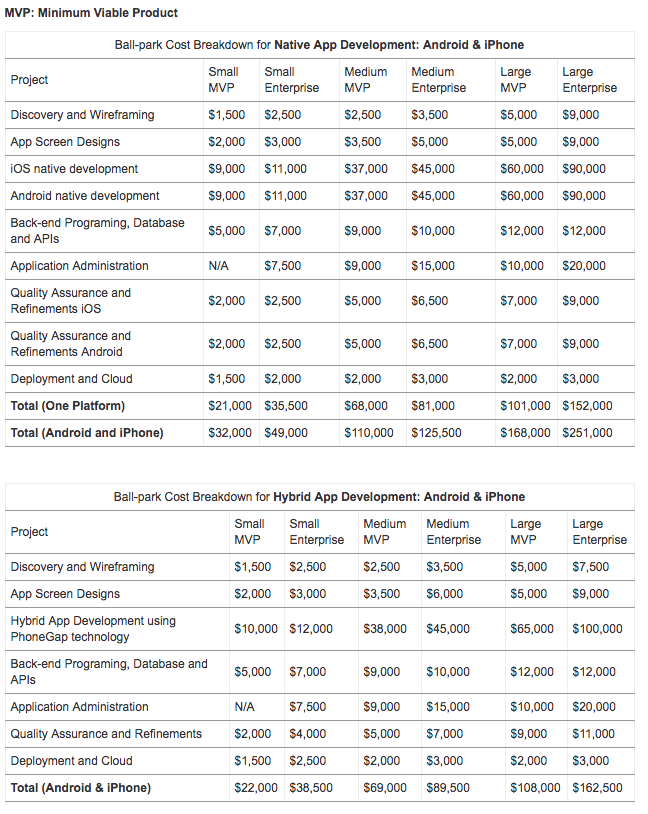
2015 年初,原生方式和混合方式开发 MVP 设计架构的费用对比
这一切对于我们意味着什么?
如果你的公司很大或者有足够多的现金,旧思维是只要你在原生应用开发方面投入足够多的资金,就高枕无忧。但事实不再如此。
Facebook 是你最不会想到的在人才战中失败的公司(因为他们没有失败),它也遇到了原生应用方面金钱无法解决的问题。他们的移动应用庞大而又复杂,他们发现编译它竟然需要 15 分钟。这意味着哪怕是极小的用户界面改动,比如移动几个点,测试起来都要花费几个小时(甚至几天)。
除了冗长的编译时间,应用的每一个小改动在测试时都需要在两个完全不同的环境(IOS 和 Android)实施,开发团队需要使用两种语言和框架工作,这趟水更浑了。
Facebook 对这个问题的解决方案是 React Native。
能不能抛弃移动应用,仅面向 Web 呢?
一些人认为移动应用的末日已到。尽管我很欣赏、尊重 Eric Elliott 和他的工作,但我们还是通过考察一些近期的数据,进而讨论一下某些相反的观点:

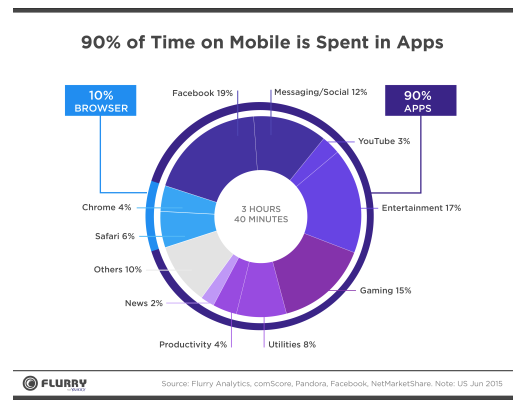
人们在移动应用上花费的时间(2016年4月)
人们使用 APP 的时间占使用手机总时长的 90%
目前世界上有 25 亿人在使用移动手机。这个数字增长到 50 亿的速度会比我们想象的还要快。 在正常情况下,丢掉 45 亿人的生意,或者抛弃有 45 亿人使用的应用程序是绝对荒唐且行不通的。
老问题是原生移动应用的开发成本对大多数公司来说太高了。然而,面向 web 的开发成本也在增加。在美国,JavaScript 开发者的平均工资已达到 $97,000.00。
伴随着复杂性的增加以及对高质量 web 开发的需求暴涨,雇佣一个 JavaScript 开发者的平均价格直逼原生应用开发者。论证 web 开发更便宜已经没用了。
那混合开发呢?
混合应用是将 HTML5 应用内嵌在原生应用的容器里,并且提供实现原生平台特性所需的权限。Cordova 和 PhoneGap 就是典型的例子。
如果你想构建一个 MVP 设计架构、一个产品原型,或者不担心对原生应用的模仿的用户体验,那么混合应用会很适合你。但谨记如果你最后想把它转为原生应用,整个项目都得重写。
此领域有很多创新的东西,我最喜欢的当属 Ionic Framework。混合开发正变得越来越好,但还不如原生开发那么流畅自然。
有很多公司,包括最严峻的初创公司,也包括大中规模的公司,混合应用在质量上的表现似乎没有满足客户的要求,给人的感觉是活糙、不够专业。
听说应用商店里的前 100 名都不是混合应用,我没有证据支持这一观点。如果说有百分之零到百分之五是混合应用,我就不怀疑了。
我们最大的错误是在 HTML5 身上下了太多的赌注 — 马克·扎克伯格
解决方案
如果你紧跟移动开发动向,那么你绝对听说过像 NativeScript 和 React Native 这样的项目。
通过这些项目,使用由 JavaScript 写成的基本 UI 组成块,像常规 iOS 和 Android 应用那样,就可以构建出高质量的原生移动应用。
你可以仅用一位工程师,也可以用一个专业的工程师团队,通过 React Native 使用 现有代码库 或者 底层技术 进行跨平台移动应用开发、原生桌面开发,甚至还有 web 开发。把你的应用发布到 APP Store 上、 Play Store 上,还有 Web 上。如此可以在保证不丧失原生应用性能和质量的同时,使成本仅占传统开发的一小部分。
通过 React Native 进行跨平台开发时重复使用其中 90% 的代码也不是没有的事,这个范围通常是 80% 到 90%。
如果你的团队使用 React Native, 既可以消除团队之间的分歧,也可以让 UI 和 API 的设计更一致,还可以加快开发速度。
在编译时不需要使用 React Native,在保存时应用可以实时更新,也加快了开发速度。
React Native 还可以使用 Code Push 和 AppHub 这样的工具来远程更新你的 JavaScript 代码。这意味着你可以向用户实时推送更新、新特性,快速修复 bug,绕过打包、发布这些工作,绕过 App Store、Google Play Store 的审核,省去了耗时 2 到 7 天的过程(App Store 一直是整个过程的痛点)。混合应用的这些优势原生应用不可能比得上。
如果这个领域的创新力能像刚发行时那样保持,将来你甚至可以为 Apple Watch、Apple TV,和 Tizen 这样的平台开发应用。
NativeScript 依然是个相当年轻的框架驱动,Angular 版本 2,上个月刚刚发布测试版。但只要它保持良好的市场份额,未来就很有前途。
你可能还不知道世界上一些最能创新、最大的科技公司在这类技术上下了很大的赌注,特别是 React Native。
我供职过的多家企业以及世界 500 强公司目前都在转移至 React Native。
在产品中特别注意使用 React Native
看下面的例子,这是一个使用 React Native 技术的著名应用列表。

Facebook 公司的 React Native 应用
Facebook 的两款应用 Ads Manager 和 Facebook Groups 都在使用 React Native 技术,并且将会应用到实现动态消息的框架上。
Facebook 也会投入大量的资金创立和维护像 React Native 这样的开源项目,而且开源项目的开发者最近已经创建很多了不起的项目,这是很了不起的工作,像我以及全世界的业务每天都从中享受诸多好处。

Instagram 应用的一部分已经使用了 React Native 技术。
Airbnb

Airbnb
Airbnb 的很多东西正用 React Native 重写。(来自 Leland Richardson)
超过 90% 的 Airbnb 旅行平台都是用 React Native 写的。(来自 spikebrehm)
Vogue

Vogue 是 2016 年度十佳应用之一
Vogue 这么突出不仅仅因为它也用 React Native 写成,而是因为它被苹果公司评为年度十佳应用之一。

沃尔玛

Walmart Labs
查看这篇 Keerti 的文章来了解沃尔玛是怎样看待 React Native 的优势的。
微软
微软在 React Native 身上下的赌注很大。
它早已发布多个开源工具,包括 Code Push、React Native VS Code,以及 React Native Windows,旨在帮助开发者向 React Native 领域转移。
微软考虑的是那些已经使用 React Native 为 iOS 和 Android 开发应用的开发者,他们可以重用高达 90% 的代码,不用花费太多额外的时间和成本就可将应用发布到 Windows 上。
微软对 React Native 生态的贡献十分广泛,过去几年在开源界的表现很抢眼。
结论
移动应用界面设计和移动应用开发要进行范式转变,下一步就是 React Native 以及与其相似的技术。
公司
如果你的公司正想着削减成本、加快开发速度,而又不想在应用质量和性能上妥协,这是最适合使用 React Native 的时候,它能提高你的净利润。
开发者
如果你是一个开发者,想进入一个将来会快速发展的领域,我强烈推荐你把 React Native 列入你的学习清单。
如果了解 JavaScript,你会入门很快,工具我首推 Exponent,其他的就看你怎么想了。使用 Exponent 开发者可以轻松的编译、测试和发布跨 Windows 和 MacOS 两个平台的 React Native 应用。
如果已经是一位原生应用开发者,你更会受益匪浅。因为在需要时你能够胜任深入研究原生应用边缘的工作。虽然不会经常用到,但在团队需要时这可是十分宝贵的能力。
我花了很多时间来学习、指导别人 React Native。因为它让我十分激动,而且使用这个框架创作应用也是我一个平淡的小乐趣。
感谢阅读。
作者简介:
教授和构建 React Native 应用的软件开发专家
via: https://hackernoon.com/the-cost-of-native-mobile-app-development-is-too-damn-high-4d258025033a
作者:Nader Dabit 译者:fuowang 校对:wxy
